This topic contains 0 replies, has 1 voice, and was last updated by ![]() Sofia Moss 5 years, 3 months ago.
Sofia Moss 5 years, 3 months ago.
Super Interactive Maps 1.8 Release – Zoom / Pan with CSS
You must be logged in to reply to this topic.
This topic contains 0 replies, has 1 voice, and was last updated by ![]() Sofia Moss 5 years, 3 months ago.
Sofia Moss 5 years, 3 months ago.
The off-the-shelf Super Interactive Maps plugin is using Google GeoChart API, unfortunately the zooming buttons and functions are not available in this API by Google as per link here.
However, the only way we can add zoom at this moment is using CSS and JavaScript functions that will zoom existing map provided by Google.
In Patch 1.8, you will have the option to set Map Zoom to Yes when adding/editing maps via the administrator.
When the Map Zoom is activated, at frontend, your map will have a zoom icons at the bottom left which lets you zoom the map using CSS. You can also pan and move the map using your finger on PC, laptops, mobile devices and tablets.
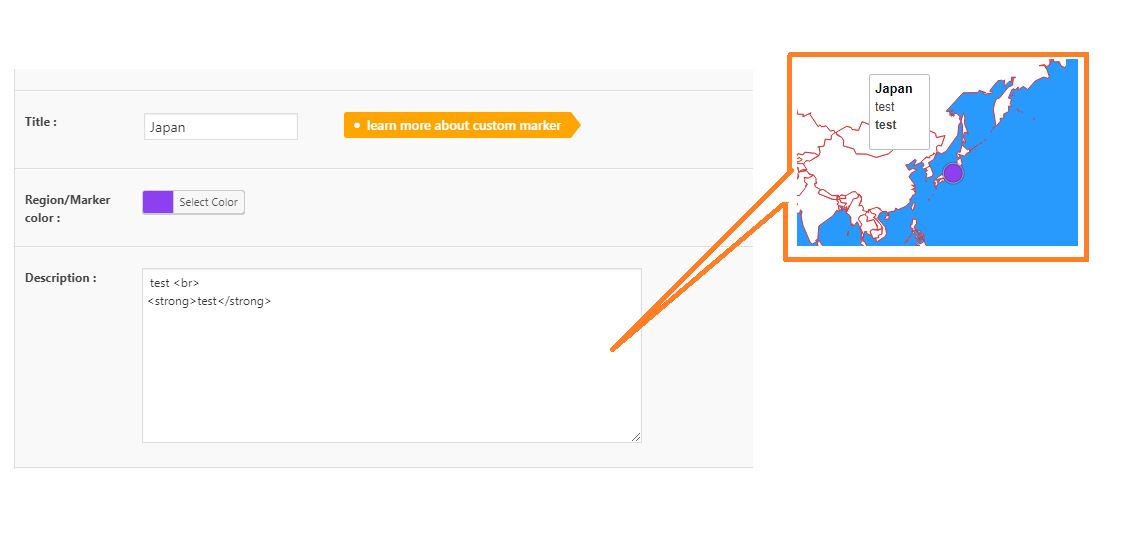
In addition to this, patch 1.8 introduces an option where you can set HTML tool tip content at admin settings page.
If you set this option to Yes, now you can use HTML content for your tool tip when adding/editing Locations for a map.
You must be logged in to reply to this topic.
