The off-the-shelf Super Interactive Maps plugin is using Google GeoChart API, unfortunately the zooming buttons and functions are not available in this API by Google as per link here https://stackoverflow.com/
However, the only way we can add zoom at this moment is using CSS and JavaScript functions that will zoom existing map provided by Google.
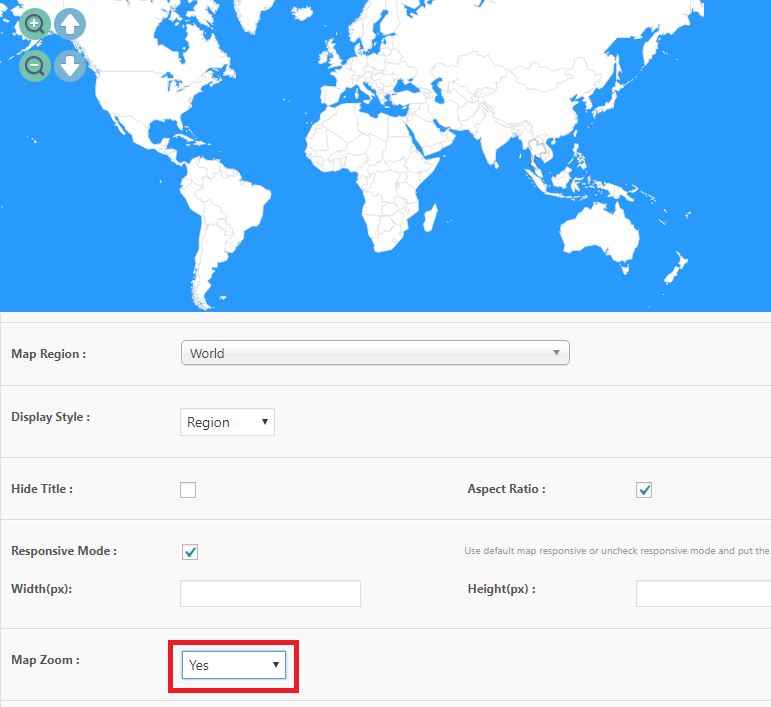
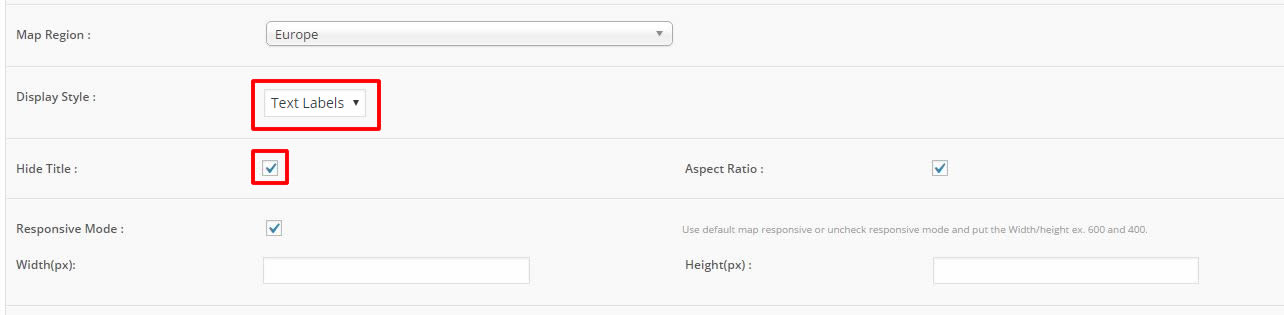
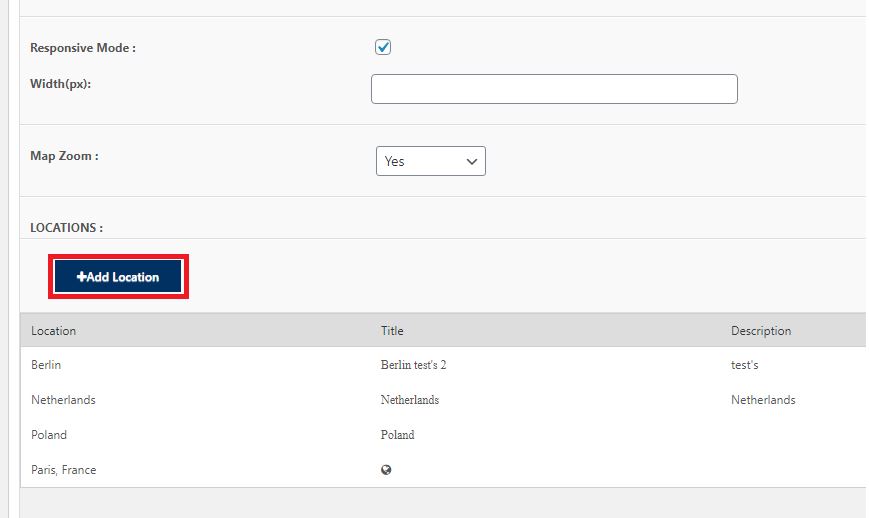
In Patch 1.8, you will have the option to set Map Zoom to Yes when adding/editing maps via the administrator.
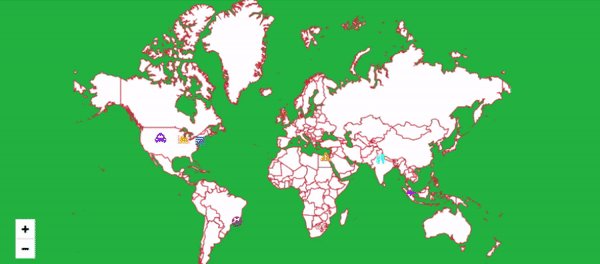
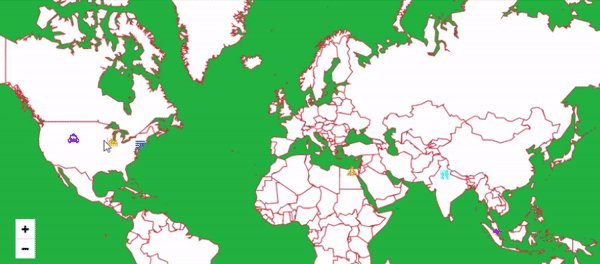
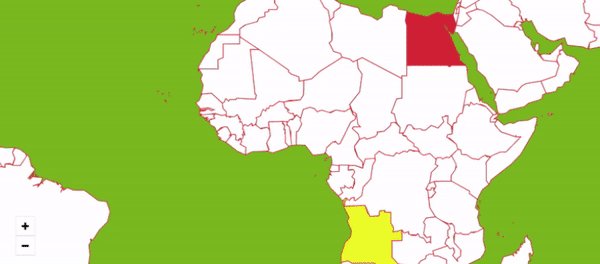
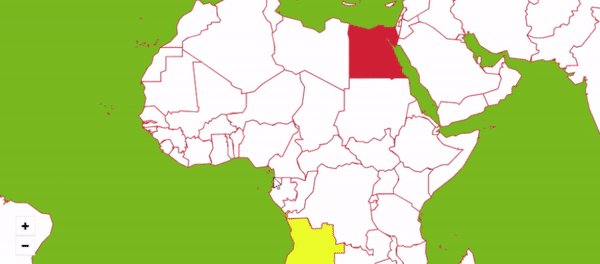
When the Map Zoom is activated, at frontend, your map will have a zoom icons at the bottom left which lets you zoom the map using CSS. You can also pan and move the map using your finger on PC, laptops, mobile devices and tablets.