Here’s a map example of South America, you can customize the style and colors for each region and add interactivity such as linking to a new link or add interactive pop up to showcase rich content for each continent.
Author: admin
A map of Turkey shown by regions, click on the each region to view interactive rich content.
A map of United Kingdom shown by regions, click on the markers to view interactive rich content.
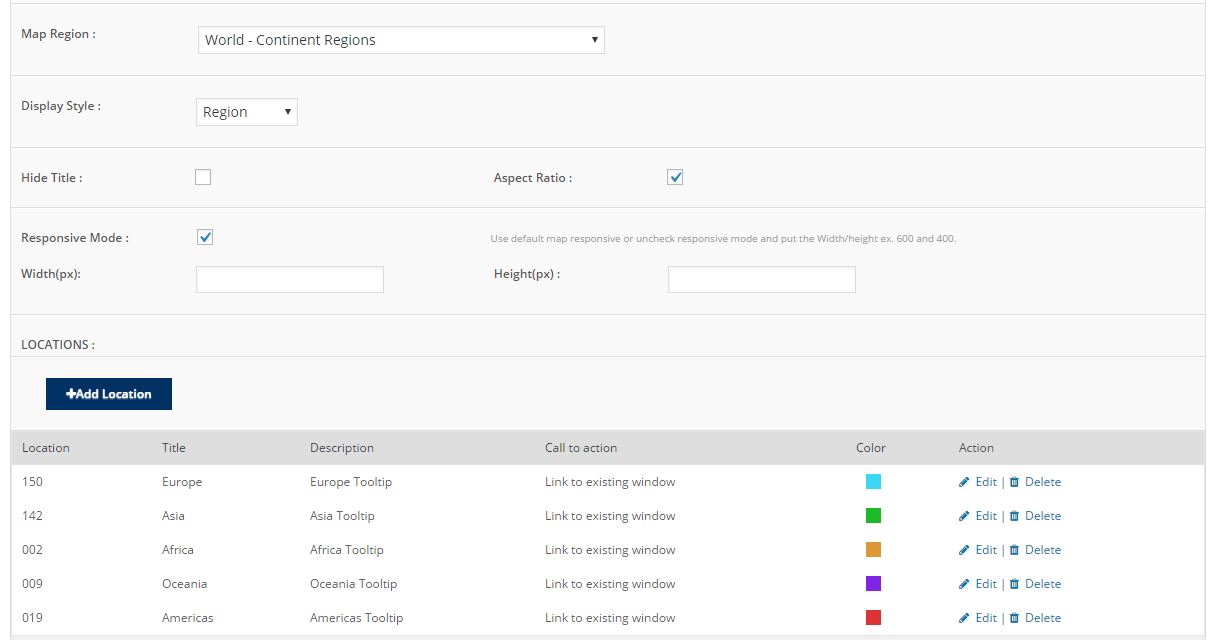
Here’s a map example of World Continents, you can customize the style and colors for each continent and add interactivity such as linking to a new link or add interactive pop up to showcase rich content for each continent.
For more info, refer to the Conteint Hierarchy and Codes from Google GeoChart API
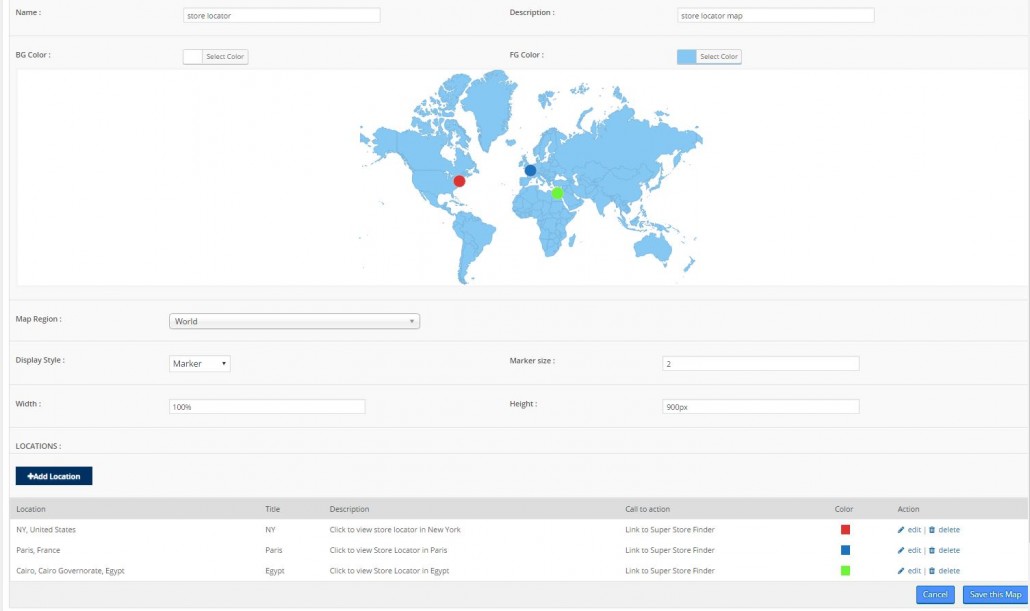
You can publish interactive maps anywhere on your website which can be linked to custom location in your store locator. Below are the admin view on how you can do this.
* Note the store locator plugin is sold separately, which is available here.
Below are the steps to add a link to your store locator
1. Add a map
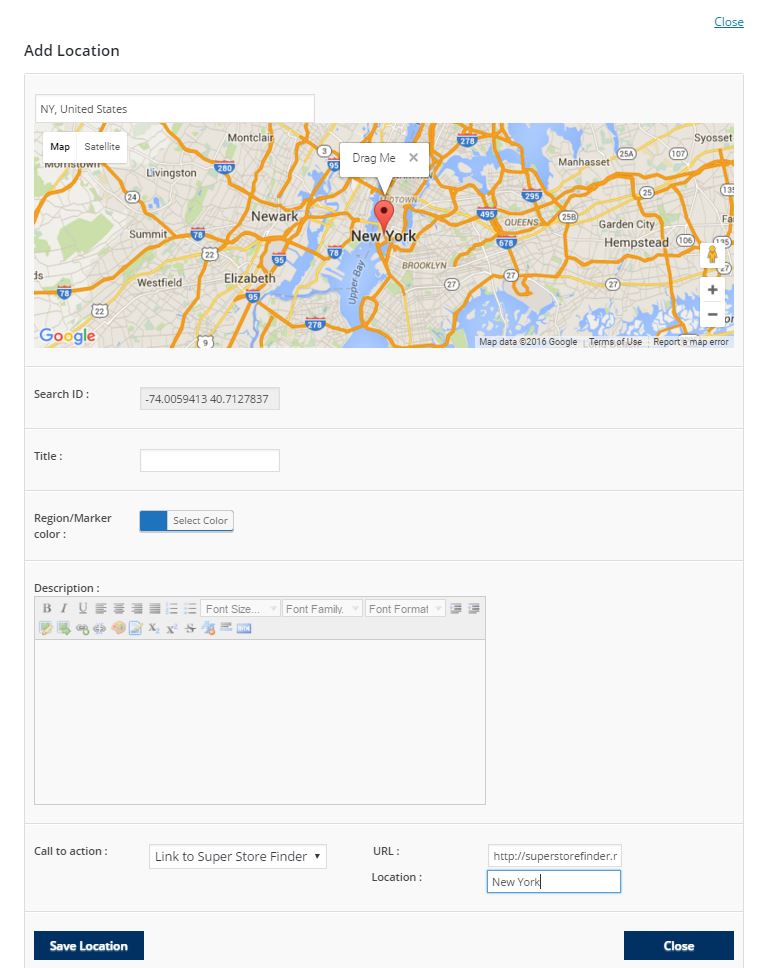
2. Add a location
3. Choose Call to Action > Link to Super Store Finder
4. Enter the url of your store locator and location
* For detailed, view refer to below screenshot
Figure 1: Marker locations with Call to Action to Link to Super Store Finder
Figure 2: While selecting Call to Action to link to store locator, you can assign store locator url and location to query.
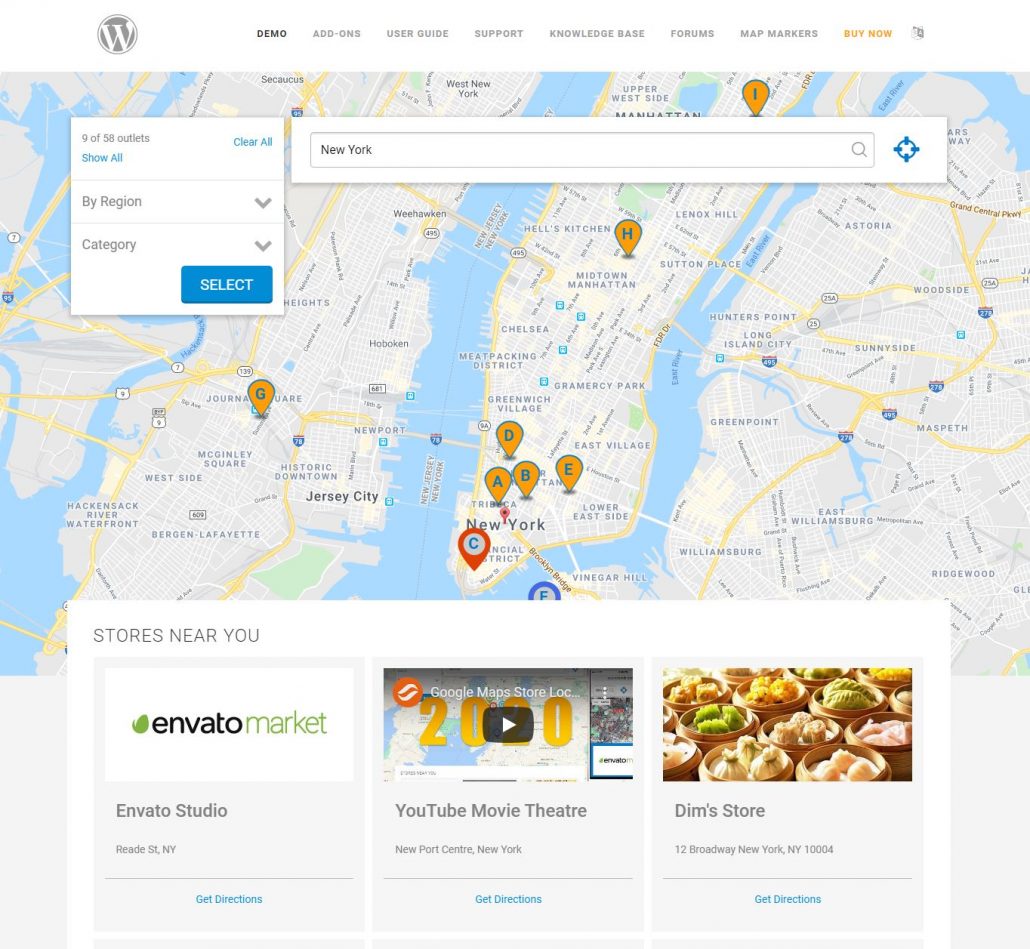
The result is, when clicking on the marker, it will open up your store finder page with the default location entered, in this example “New York” as screenshot below