Diagnosis: Duplicate Google Maps API
If two or more plugins (or theme) load the Google Maps API, and the library is loaded twice, a javascript error will occur and the maps will stop working.
Background
Themes and plugins that want to use Google Maps functionality load the Google Maps API javascript. However, this should only be loaded once.
The Problem
If two or more plugins (or theme) load the Google Maps API, and the library is loaded twice, a javascript error will occur and the maps will stop working.
Identifying the issue
When this occurs, an error will be printed to the javascript console related to the Google Maps API.
You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
The Solution
Make sure you only load the Google Maps API once which from Super Store Finder plugin which has calls to specific libraries and parameters.
* Google Maps API has been changed in Feb 2016 causing a lot of javascript error if multiple map APIs being called at once
If you’re facing this issue, recommended solution as below:
1. If you suspect that there are other plugins using Google Maps API, you can refer to this article to disable other plugins (using Plugin Organizer – Download here) on your Super Store Finder page.
2. If it’s conflicting with your theme, at the moment there’s no choice because the plugin calls google maps api with special parameters where most theme do not.
3. The most common solution for all major theme is to modify the theme code or have an option to disable it
Latest themes will have an option to disable Google Maps API calls moving forward (which most themes already have right now) because the plugin has a special call with parameters for the store locator.
But certain web owners will want to use the Google maps on the Contact Us page, thus disabling it will make the contact form not working, thus we propose a solution below.
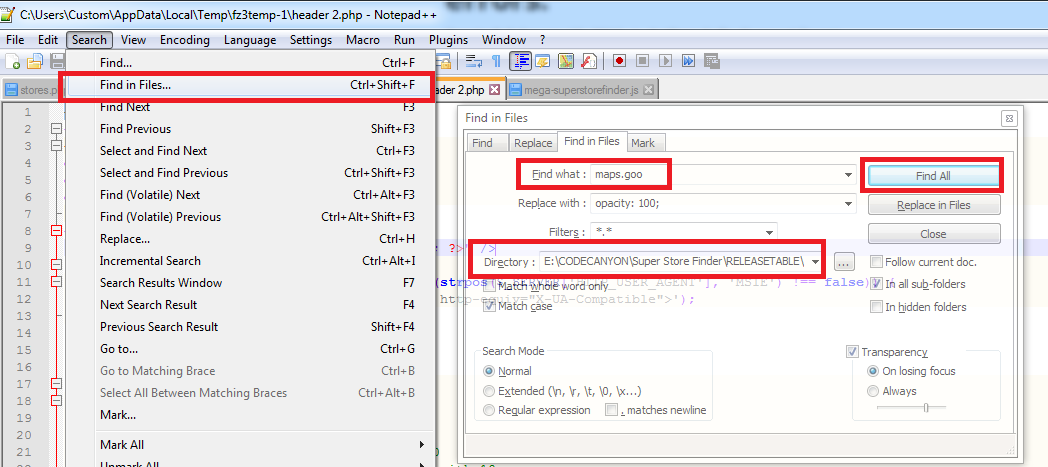
1. We would recommend you to download the theme files to local machine, then, use Notepad++ and search for keyword maps.google usually it looks like code below
wp_enqueue_script('google-maps', '//maps.googleapis.com/maps/api/js',...
OR
<script type='text/javascript' src='//maps.googleapis.com/maps/api/js'></script>
2. Find the part in the code where the Google Maps API is being called, and use condition below, if you’re not sure or familiar in coding, you can request our devs to do it, and we’ll quote you accordingly
$url = 'https://' . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI']; if (strpos($url,'keyword-in-store-locator-url') !== false) { // don't load the other googe maps js } else { // load the js file as per normal }
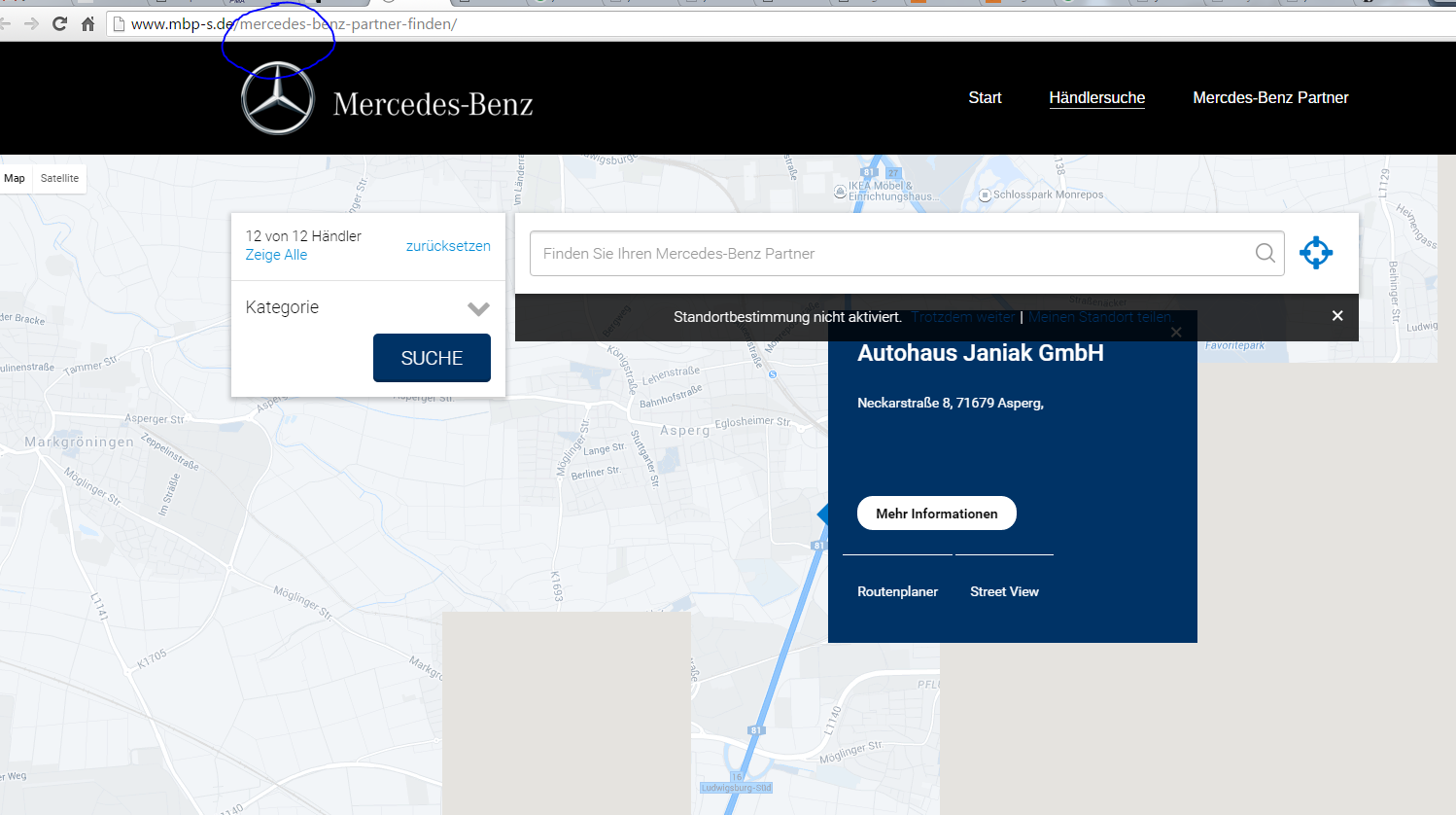
* The keyword-in-store-locator-url is usually the keyword containing in the url of your store locator (example circled in screenshot below)
Sample Solution: https://codecanyon.net/comments/12357575
Users who have LIKED this post: