You can change the hide / show fields by using CSS override with !important attribute. Follow the steps below
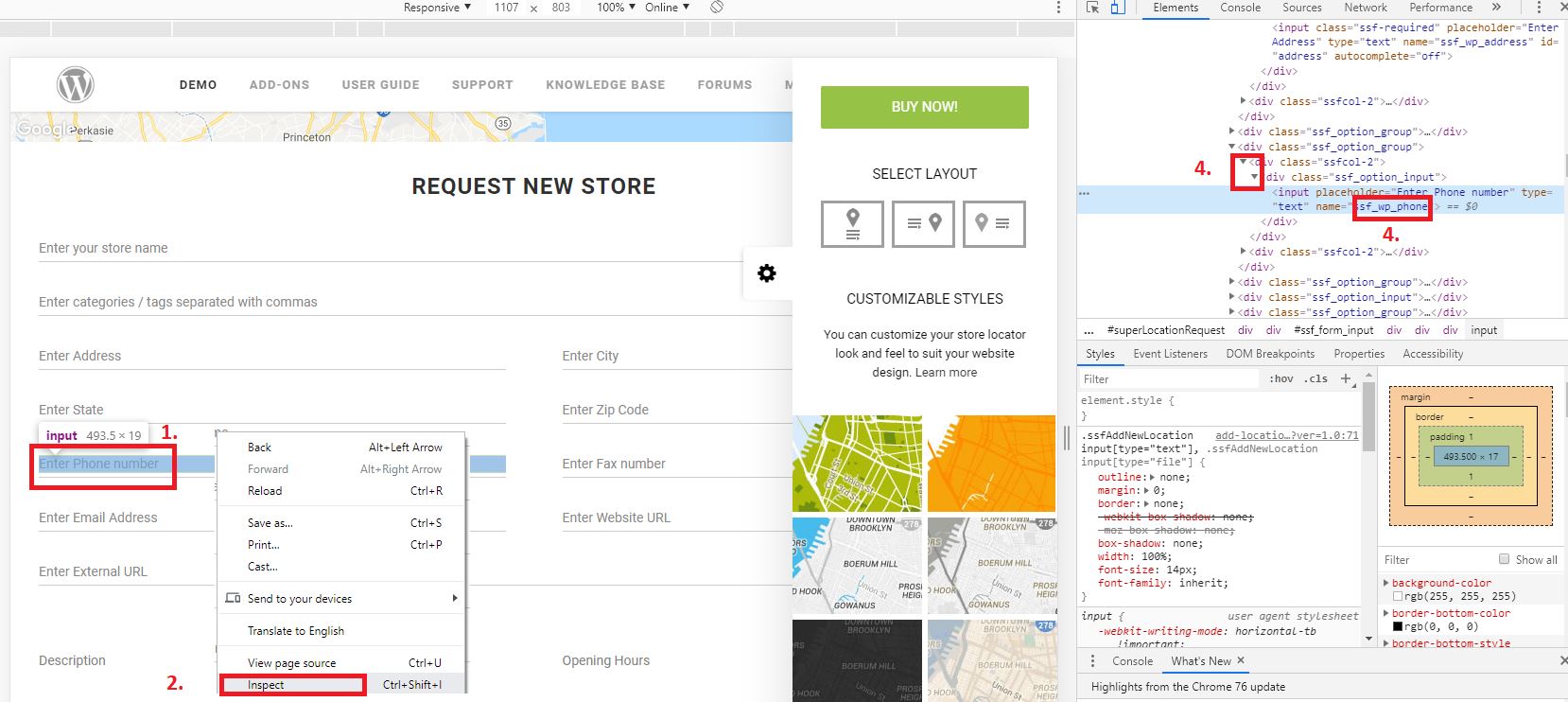
1. Right click the text field that you wish to remove
2. Click Inspect
3. Click the Drop down icons in Elements Inspector to see the name attribute for the input field
i.e ssf_wp_phone for store’s phone , ssf_wp_email for store’s email , etc
4. Copy the name i.e ssf_wp_email
5. Use it in your CSS override code, i.e as below
/* To remove the store's fa field */
.add-locationbody #ssf_wp_fax {
display: none !important;
}
/* To remove the store's phone field
.add-locationbody #ssf_wp_phone {
display: none !important;
}
/* To remove the store's phone field
.add-locationbody #ssf_wp_zip {
display: none !important;
}
/* To remove the store's external url field
.add-locationbody #ssf_wp_ext_url {
display: none !important;
}
/* To remove the store's opening hours field
.add-locationbody #ssf_lbl_hours {
display: none !important;
}
/* To remove the store's descripiton field
.add-locationbody #ssf_lbl_description {
display: none !important;
}
To find out what CSS name for the fields, you can press f12 and use the arrow tools to identify the name of class (fields) that you wish to hide, more info available here.
Users who have LIKED this post: