With BuddyBoss App (requires monthly / yearly fee), you can easily create native mobile apps for iOS and Android based on your WordPress sites.
There are other solutions to create Mobile Apps for your WordPress website such as Appmaker WP (requires monthly fee). AppPresser (requires monthly fee), WPMobile.App (one time lifetime fee) and many more out there.
Take note, if you’re publishing the app under your own Apple Developer or Google Developer account, you may need to pay for the developer yearly fees in order to keep your app running on App Store / Google Play Store. Contact the respective mobile app solution provider authors for more info.
In this article, we’re going to discuss on how to publish your store locator mobile app page using BuddyBoss App plugin. For other solutions, you can refer to their documentation, knowledge base or contact the respective authors / developers directly for support.
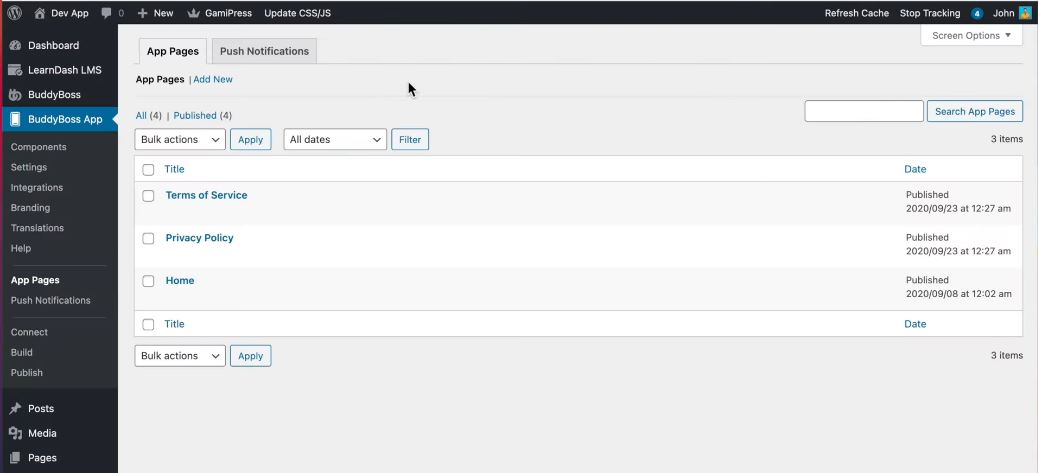
1. Go to BuddyBoss App > App Pages > Add New
2. There are a few ways to add store locator on your mobile app page.
a. The first way, is to paste the shortcode straight away on the page. Enter Your Title and add Super Store Finder shortcode [SUPER-STORE-FINDER] in the content. Save and publish the page.
You can refer to the knowledge base articles links here on how to publish the shortcode in WP Bakery, Visual Composer and Elementor Page Builders. Other Page Builders should use the same method of publishing.
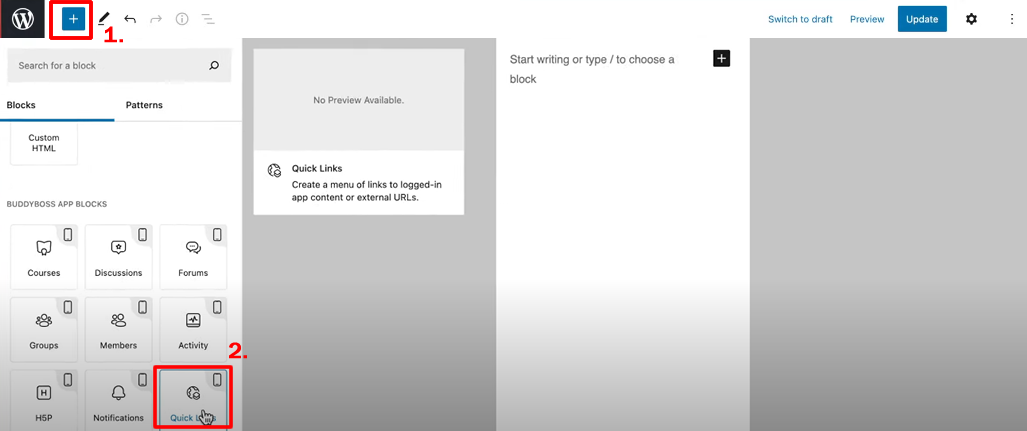
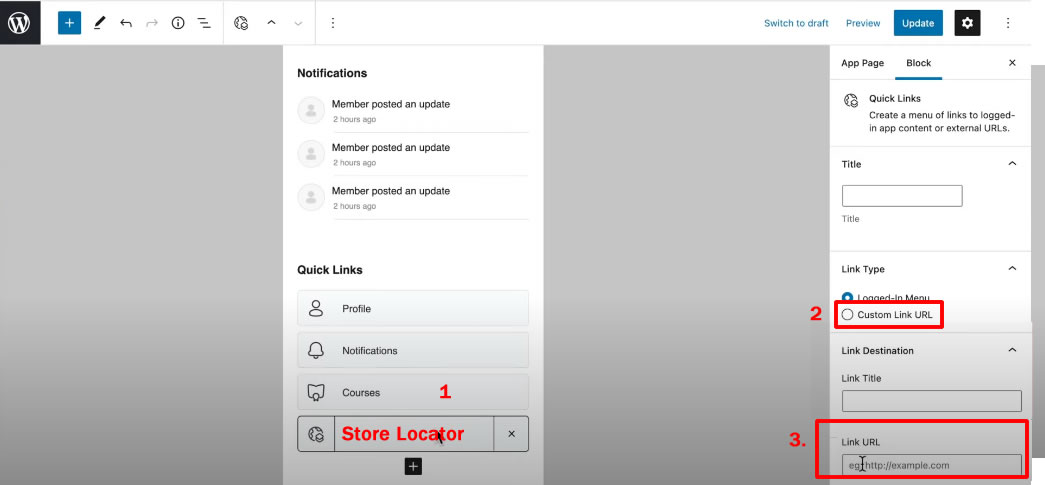
b. The second method, is instead of typing the shortcode directly on the page, you can press the + sign to add blocks and choose Quick Links.
You can add the title and icon of the Quick Link, then choose Custom Link URL and enter the Link URL of your store locator page ( i.e https://www.yoursite.com/store-locator )
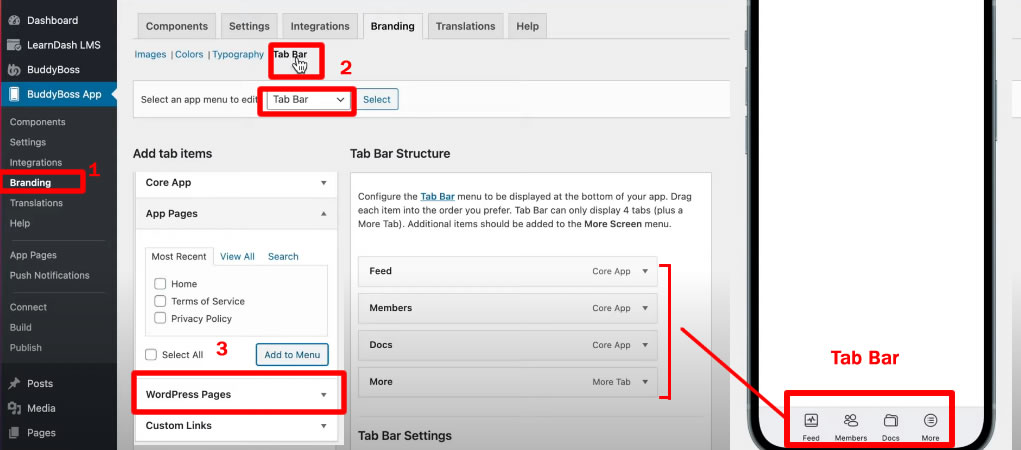
Next, you will need to publish the page on your app menu. Go to BuddyBoss App > Branding and select either Tab Bar or More Screen
Then, you can add App Pages or WordPress Pages where you publish your store locator and simply add them to your mobile app menu.
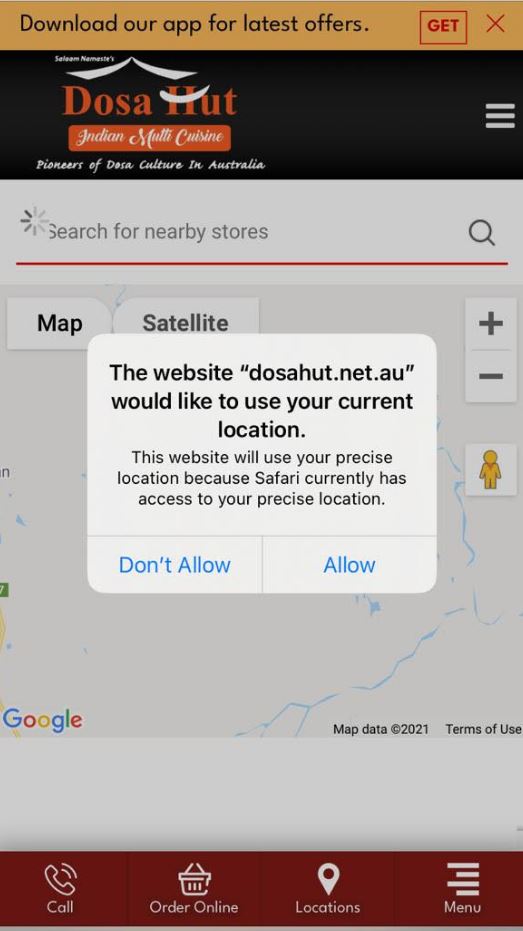
The most common Tab menu for mobile apps for companies that have outlets would be Call, Promotions, Vouchers, Order Online and Locations as per screenshot below.
On each menu, you can enter the label as well as set appropriate icon.
Once saved and push to your app server, you have to close and reopen the app to see the changes. You’re done!
You can refer to the the Official BuddyBoss App Documentation or watch BuddyPress App YouTube video below for detailed guide and more info.
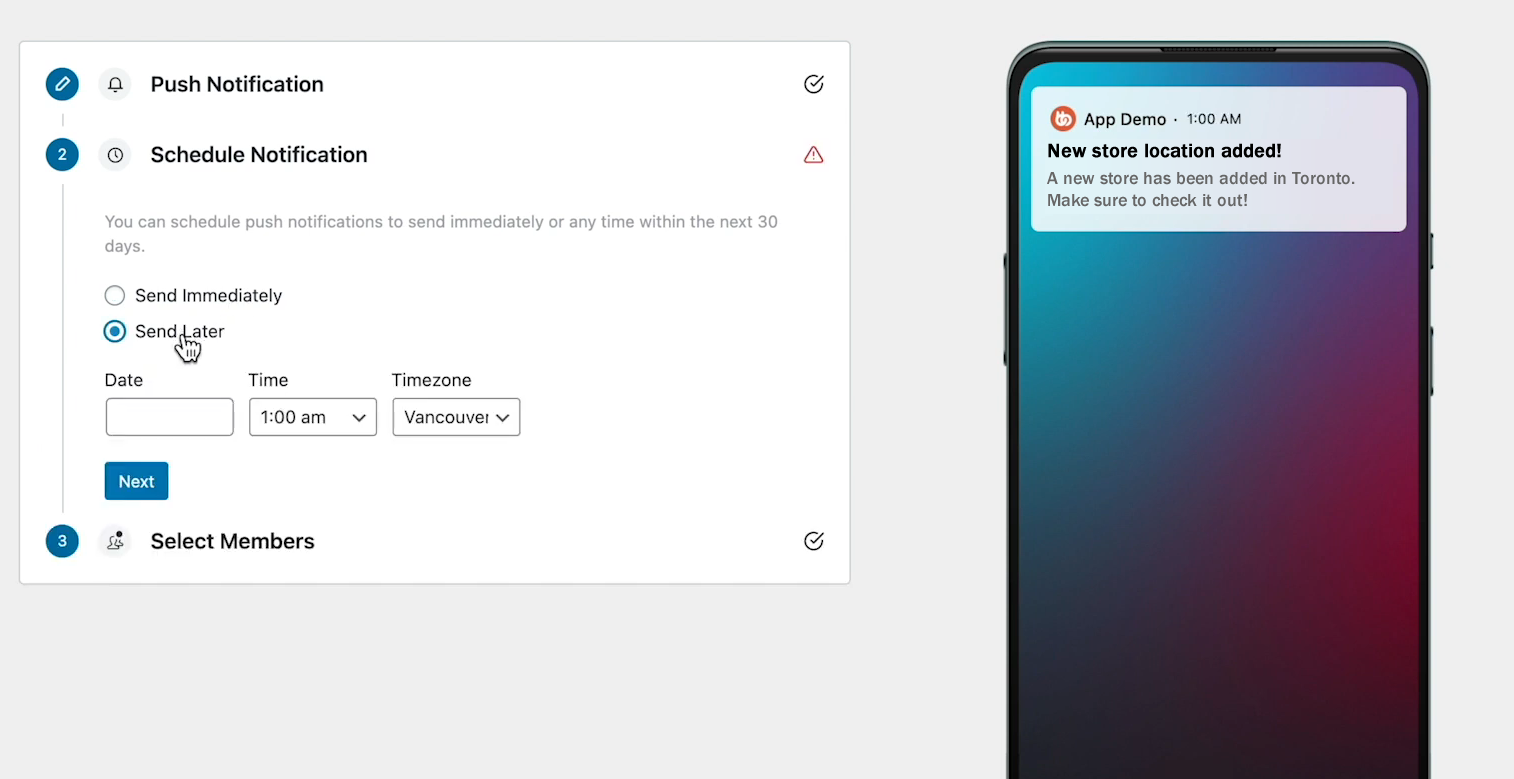
There are tons of mobile app features in BuddyBoss App including Push Notifications (for example to remind members that there are new store available, etc.), Launch Screen Backgrounds, App Icons and Images, Right to Left Languages and many more.
Users who have LIKED this post: