Here are the steps and detailed guide on how to to publish Super Store Finder for WordPress using Elementor plugin.
1. Create a new page or post and edit using Elementor
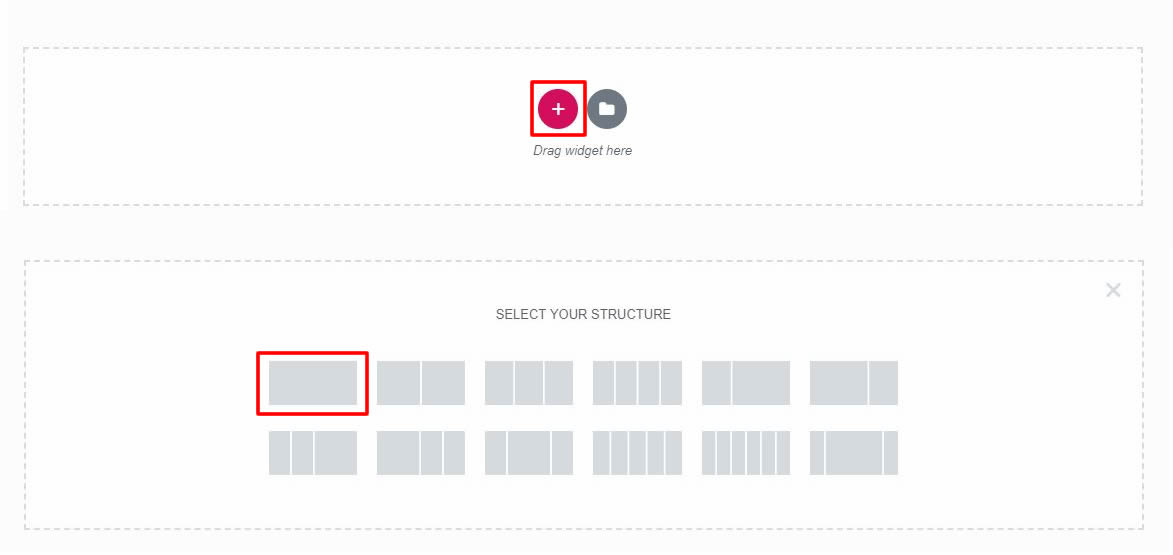
2. When you start editing with elementor, press the + icon and start creating your structure. Take note, you can add the store locator to existing structure / block of your page.
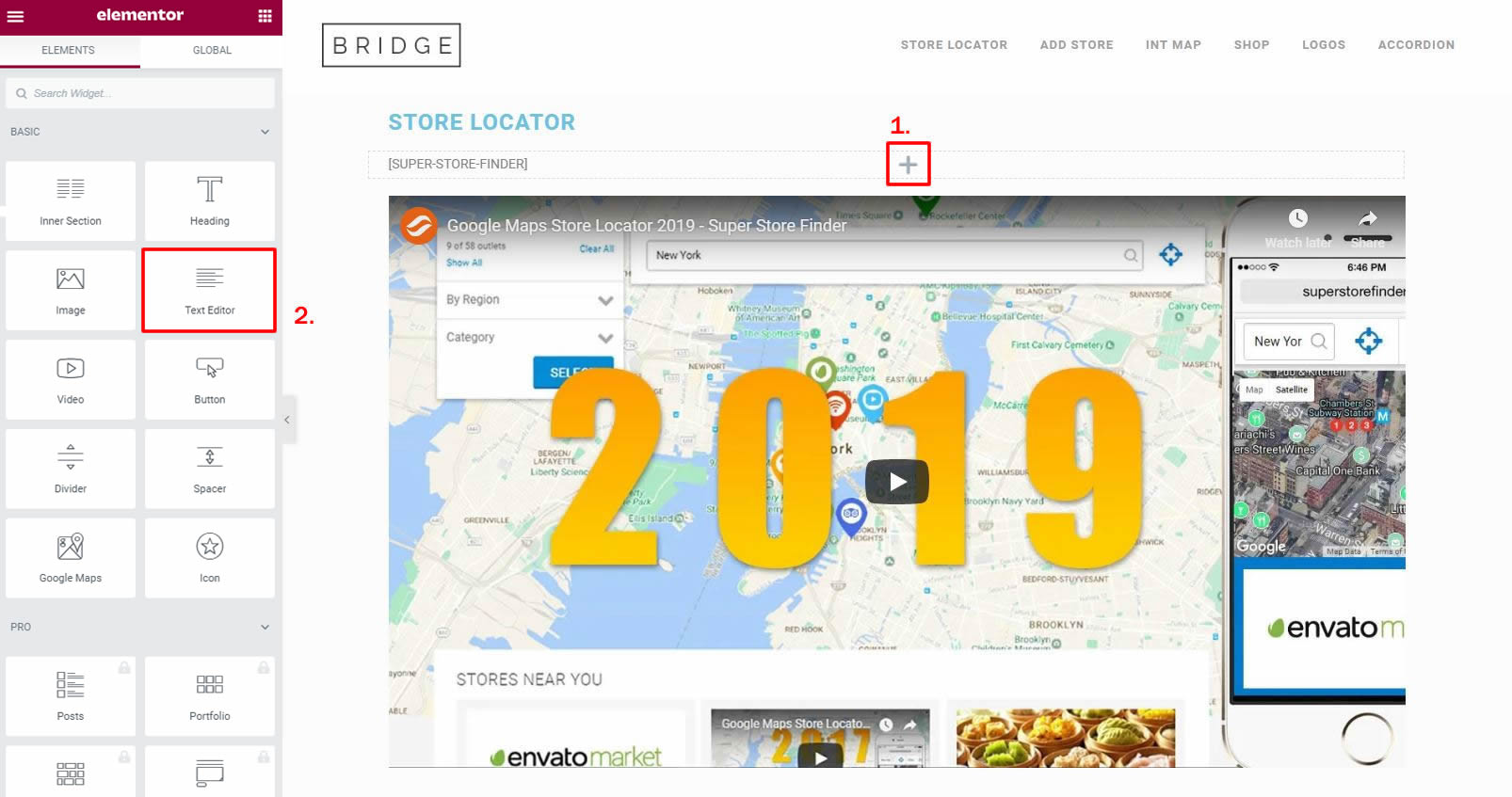
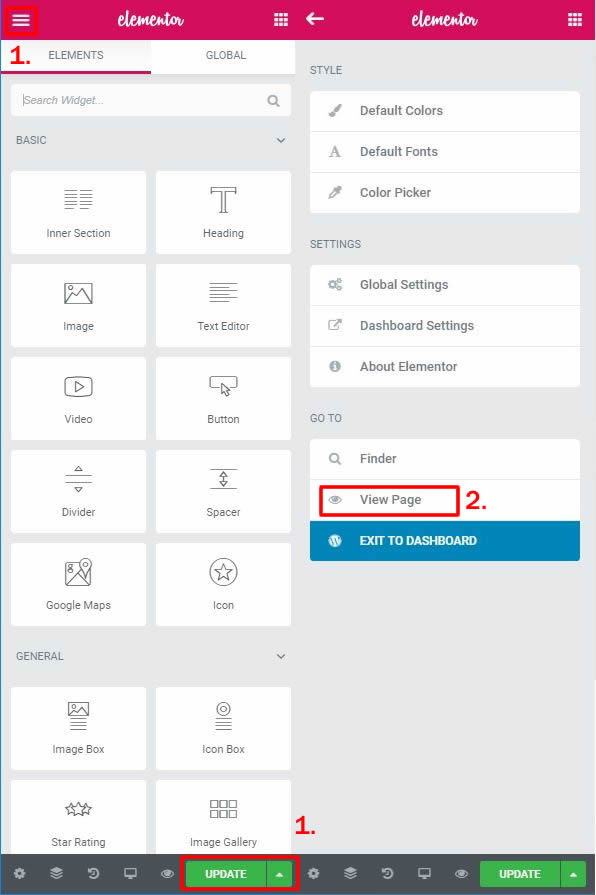
3. Press the + icon and from the Elements list scroll down until you see Text Editor icon.
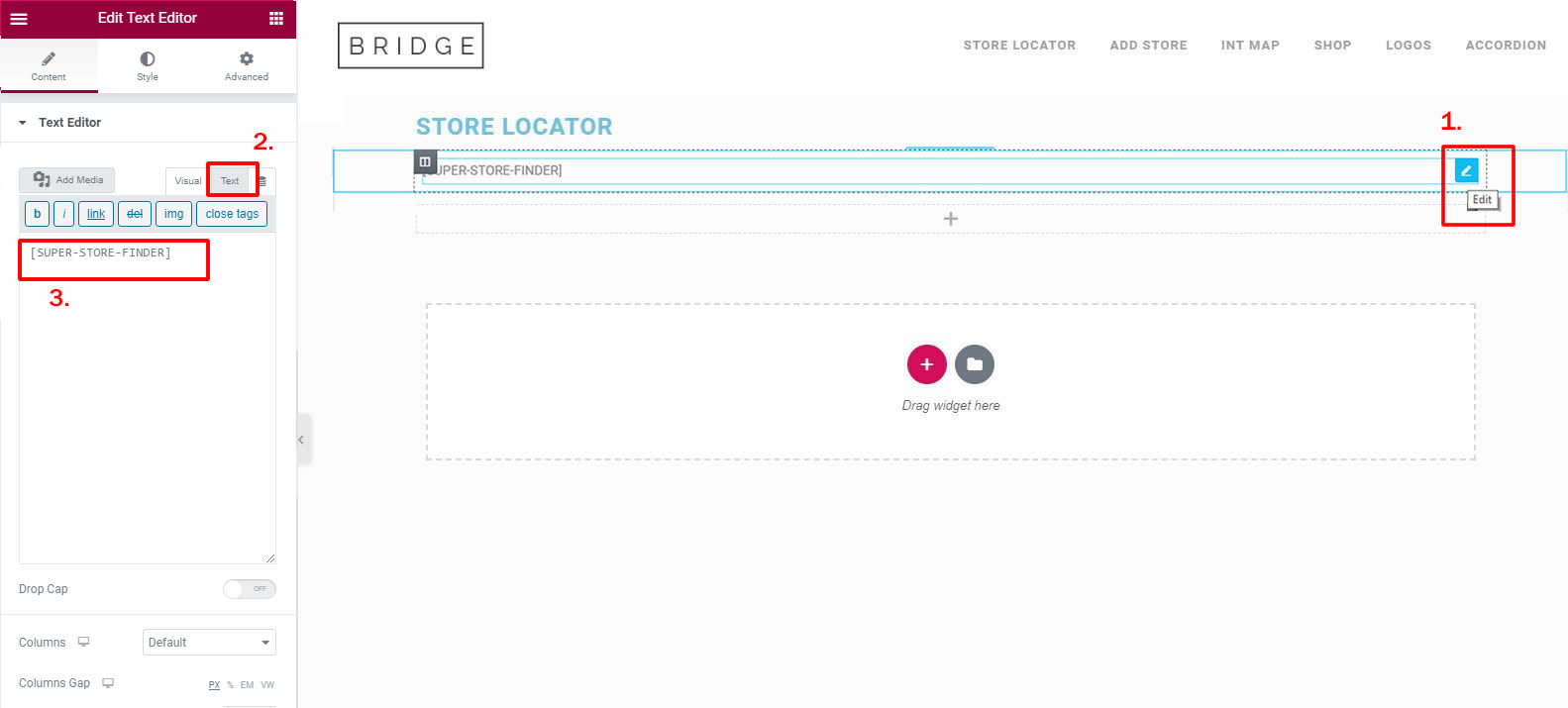
4. It is important to click on the Text Tab first, and you can start entering [SUPER-STORE-FINDER] shortcode.
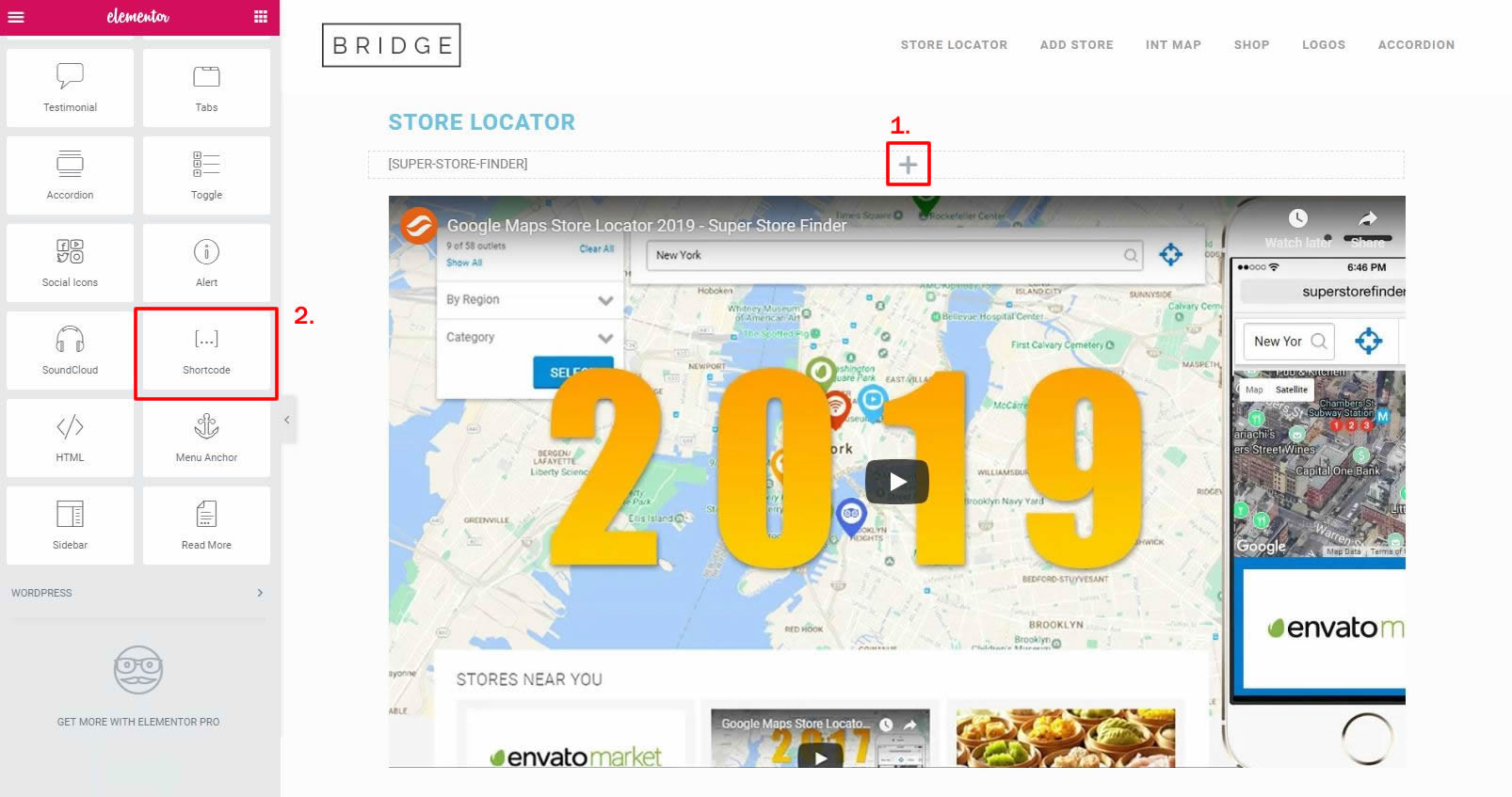
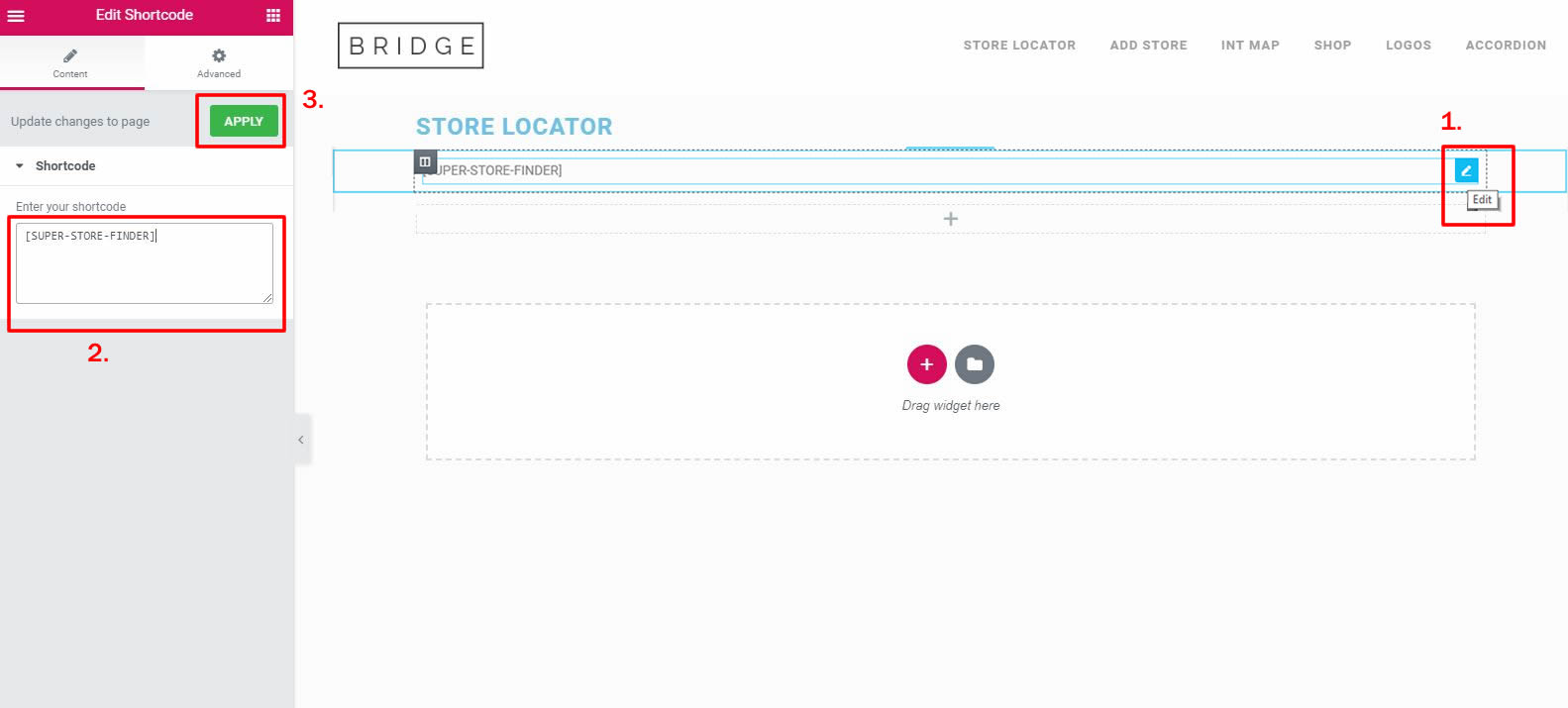
3a. Press the + icon and from the Elements list scroll down until you see the Shortcode icon.
4a. Enter [SUPER-STORE-FINDER] shortcode and click on Apply.
5. Press on the Update button (sometimes there will be error message upon Saving, just ignore this message) and click on the menu and press View page.
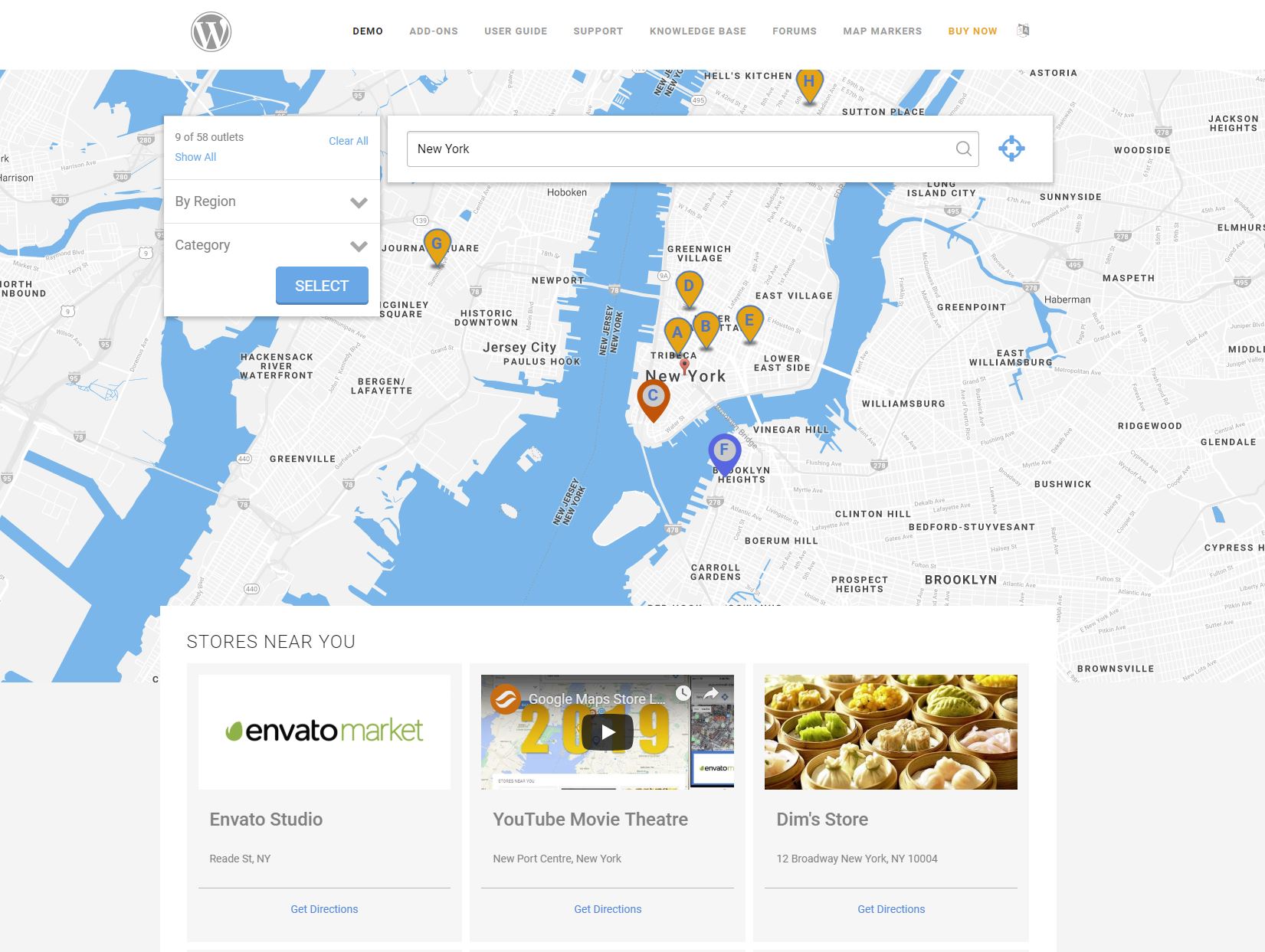
6. You’re done! Your store locator page is published using Elementor.
Users who have LIKED this post: