Autocomplete is a feature of the Places library in the Google Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. When a user starts typing an address, autocomplete will fill in the rest.
For WP Version 3.6 and above Only
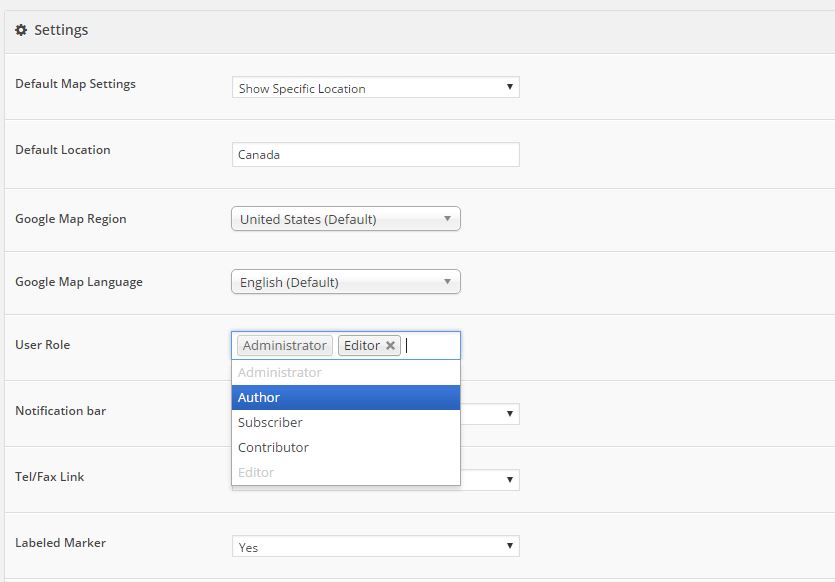
You can change the localization settings Google Maps Region for your map via the settings page as screenshot below:
For Others
In order to use autocomplete, you will need to load the Google Places library using the libraries parameter in the bootstrap URL for the Google Maps JavaScript API.
In the example below, we’re restricting the autocomplete search to Australia (Refer to other country codes here)
For WordPress version and Mega Locator Theme
1. You can search for the following keyword in js/mega-superstorefinder.js
var _autocompleter = new google.maps.places.Autocomplete(autocompleter.el, {
});
change it to:
var _autocompleter = new google.maps.places.Autocomplete(autocompleter.el, {
componentRestrictions: {country: 'au'}
});
or you can restrict to only cities
var _autocompleter = new google.maps.places.Autocomplete(autocompleter.el, {
types: ['(cities)'],
componentRestrictions: {country: 'au'}
});
2. In the same file, search for the following keyword and change the region parameter from:
$.getScript('https://maps.googleapis.com/maps/api/js?'+googleApi+'sensor=false&libraries=places&v=3.15®ion=US&callback=initStoreLocator');
to:
$.getScript('https://maps.googleapis.com/maps/api/js?'+googleApi+'sensor=false&libraries=places&v=3.15®ion=AU&callback=initStoreLocator');
For standalone version
1. You can search for the following keyword in js/super-store-finder.js or js/super-store-finder-mobile.js
var autocomplete = new google.maps.places.Autocomplete($("#address")[0], {});
var origin_autocomplete = new google.maps.places.Autocomplete($("#origin-direction")[0], {});
and change it to:
var autocomplete = new google.maps.places.Autocomplete($("#address")[0], {componentRestrictions: {country: 'au'}});
var origin_autocomplete = new google.maps.places.Autocomplete($("#origin-direction")[0], {componentRestrictions: {country: 'au'}});
2. Edit themes/{all meta php files} and search for the following keyword and change the region parameter from:
src="https://maps.googleapis.com/maps/api/js?sensor=false&libraries=geometry,places"
to:
src="https://maps.googleapis.com/maps/api/js?sensor=false®ion=AU&libraries=geometry,places"
You can refer to the articles below for more info:
1) https://developers.google.com/maps/documentation/javascript/places-autocomplete
2) https://developers.google.com/maps/documentation/javascript/examples/places-autocomplete-hotelsearch
* To set your Google Maps API key or parameters on your Store Locator, you can refer to this article here
If you need our devs for customization with detailed requirements via profile page and we’ll quote you accordingly.
Users who have LIKED this post: