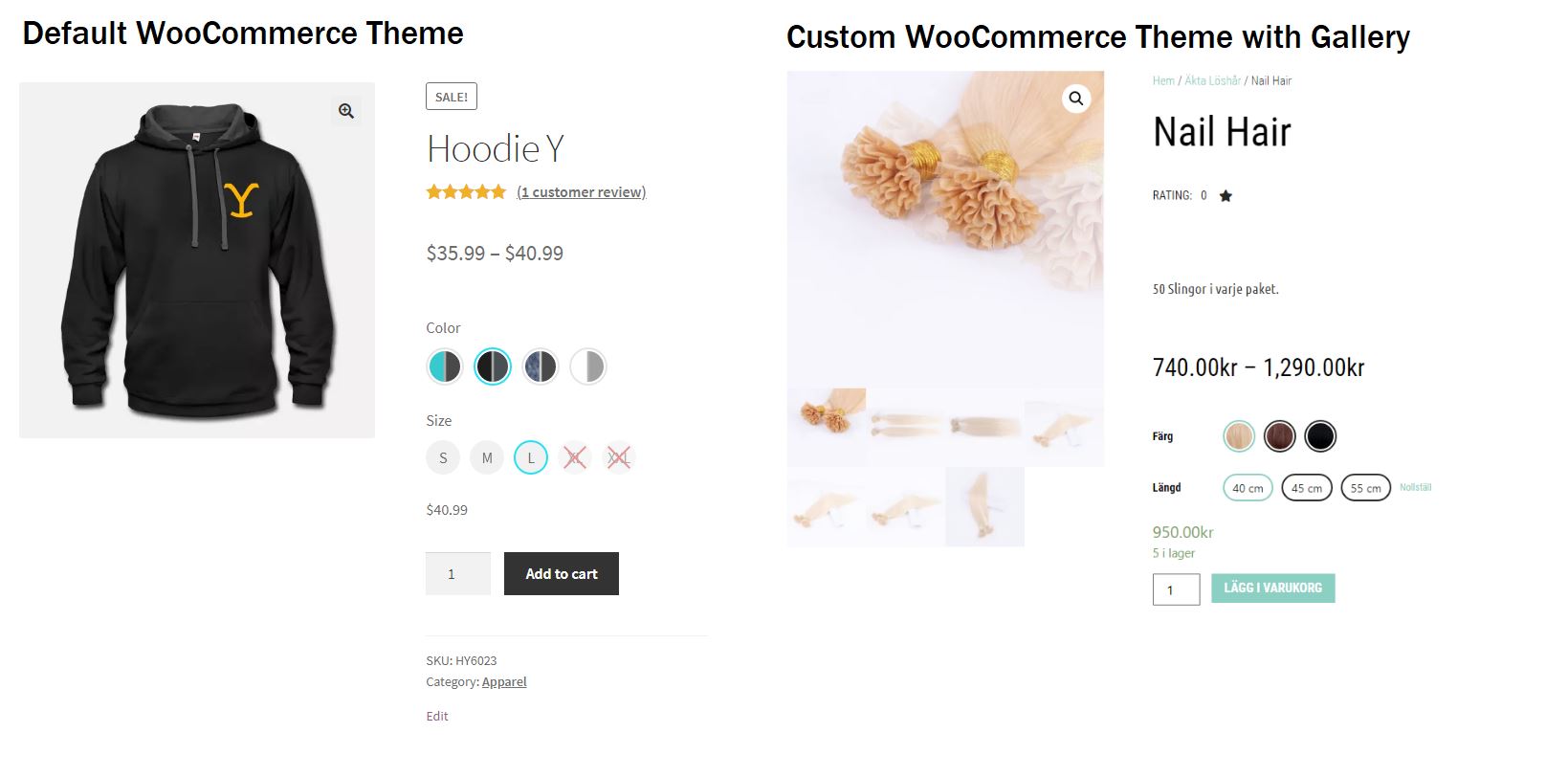
The off-the-shelf plugin is using Native WooCommerce function, if your WP theme or other plugins have customized features such as custom product gallery, etc, you may need to modify the code as below in order for the swatches to work with your gallery.
Important Notice: This solution might not work for all WP theme or plugins, if you’re facing issue best to consult your WP Theme or plugins provider to customize the code according to native WooCommerce standards.
Edit wp-content/super-product-swatches/includes/class-frontend.php
Search for the following code:
case 'image': $image = get_term_meta( $term->term_id, 'image', true ); $image = $image ? wp_get_attachment_image_src( $image ) : ''; $image = $image ? $image[0] : WC()->plugin_url() . '/assets/images/placeholder.png';
Edit and change it to:
case 'image':
$image = get_term_meta( $term->term_id, 'image', true );
$image = $image ? wp_get_attachment_image_src( $image ) : '';
$image = $image ? $image[0] : WC()->plugin_url() . '/assets/images/placeholder.png';
$image_array = explode("?", $image);
$image = $image_array[0];
Users who have LIKED this post: