
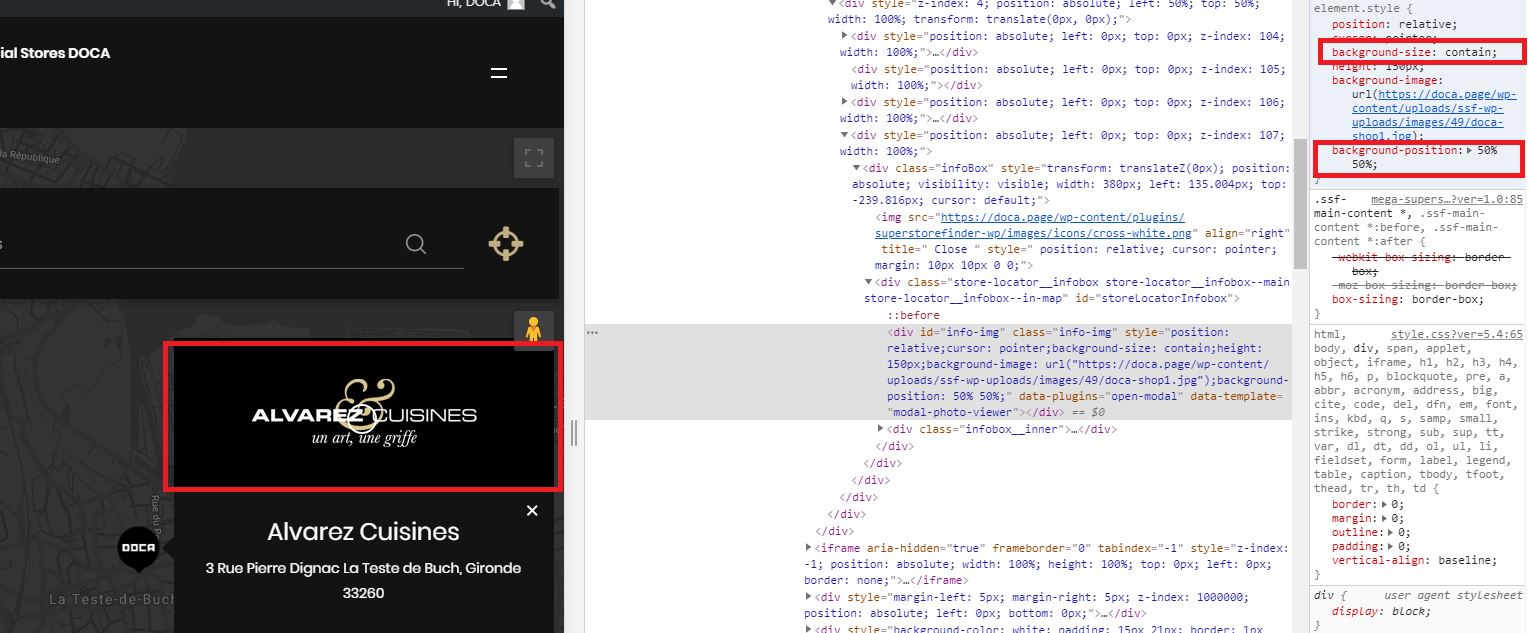
You can use below CSS override code, to use the store image as backround-size CSS Style Contain instead of Cover.
.ssf-main-content .info-img {
background-size : contain !important;
background-position: 50% 50% !important;
}
For standalone version, using Mega Locator theme, you can edit css/mega-superstorefinder.css and paste below code at the very bottom of the file.
.info-img {
background-size : contain !important;
background-position: 50% 50% !important;
}


