In version 1.6 and above, you can set the option to show Variation Swatches on Archive / Products listing page, simply go to WP Admin > Settings > Super Product Variation Swatches
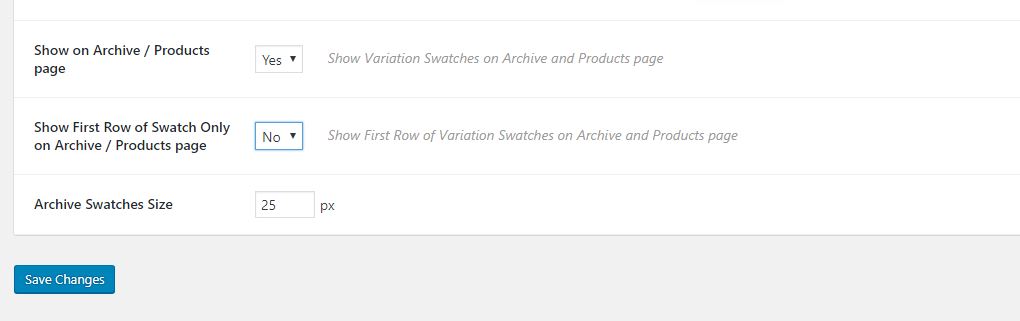
Then, you can set “Show on Archive / Products page” to “Yes”.
There’s an option to change the Archive Swatches Size as well as showing the first row of swatches only on archive / products listing page.
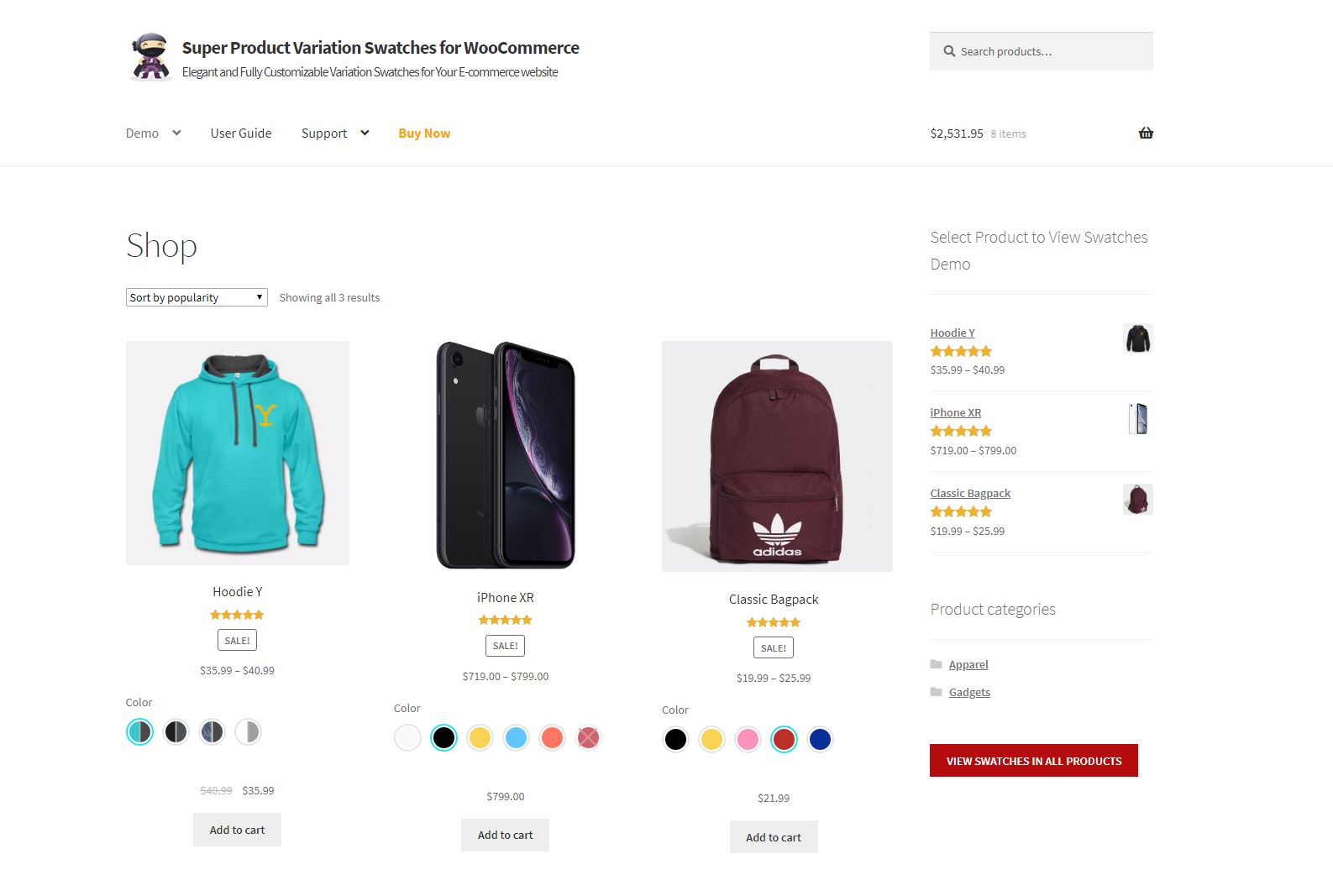
The results will be shown on your Archive / Products listing page as below screenshot.
Alternatively, you can integrate this in your WP Theme. Try to use code snippet below which can be pasted on your WP Theme or WP Child Theme functions.php
/**
* Replace add to cart button in the loop.
*/
function spvs_change_loop_add_to_cart() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item', 'spvs_template_loop_add_to_cart', 10 );
}
add_action( 'init', 'spvs_change_loop_add_to_cart', 10 );
/**
* Use single add to cart button for variable products.
*/
function spvs_template_loop_add_to_cart() {
global $product;
if ( ! $product->is_type( 'variable' ) ) {
woocommerce_template_loop_add_to_cart();
return;
}
remove_action( 'woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20 );
add_action( 'woocommerce_single_variation', 'spvs_func_option_valgt' );
add_action( 'woocommerce_single_variation', 'spvs_loop_variation_add_to_cart_button', 20 );
woocommerce_template_single_add_to_cart();
}
/**
* Customise variable add to cart button for loop.
*
* Remove qty selector and simplify.
*/
function spvs_loop_variation_add_to_cart_button() {
global $product;
?>
<div class="woocommerce-variation-add-to-cart variations_button">
<button type="submit" class="single_add_to_cart_button button"><?php echo esc_html( $product->single_add_to_cart_text() ); ?></button>
<input type="hidden" name="add-to-cart" value="<?php echo absint( $product->get_id() ); ?>" />
<input type="hidden" name="product_id" value="<?php echo absint( $product->get_id() ); ?>" />
<input type="hidden" name="variation_id" class="variation_id" value="0" />
</div>
<?php
}
function spvs_func_option_valgt() {
global $product;
if ( $product->is_type('variable') ) {
$variations_data =[]; // Initializing
// Loop through variations data
foreach($product->get_available_variations() as $variation ) {
//print_r($variation);
// Set for each variation ID the corresponding price in the data array (to be used in jQuery)
//$variations_data[$variation['variation_id']] = $variation['display_price'];
$variations_data[$variation['variation_id']] = $variation;
}
//print_r($variations_data);
?>
<script>
jQuery(function($) {
var jsonData = <?php echo json_encode($variations_data); ?>,
inputVID = 'input.variation_id';
//console.log(jsonData);
$('input').change( function(){
//if( '' != $(inputVID).val() ) {
var vid = $(this).val(), // VARIATION ID
// Initilizing
vprice = '';
vprodcutimage = '';
//console.log('ID'+vid);
// Loop through variation IDs / Prices pairs
$.each( jsonData, function( index, data ) {
if( index == vid ) {
vprice = data.display_price; // The right variation price
vprodcutimage = data.image.url;
//console.log('variation Id: '+vid+' | Image: '+vprodcutimage+' | Price: '+vprice);
$('input[value='+vid+']').parents('li').find("img.attachment-woocommerce_thumbnail").attr("src", vprodcutimage);
$('input[value='+vid+']').parents('li').find("img.attachment-woocommerce_thumbnail").attr("srcset", vprodcutimage);
}
});
//}
});
});
</script>
<?php
}
}
Save and upload the file, and it should work the same.
Users who have LIKED this post: