WordPress Version
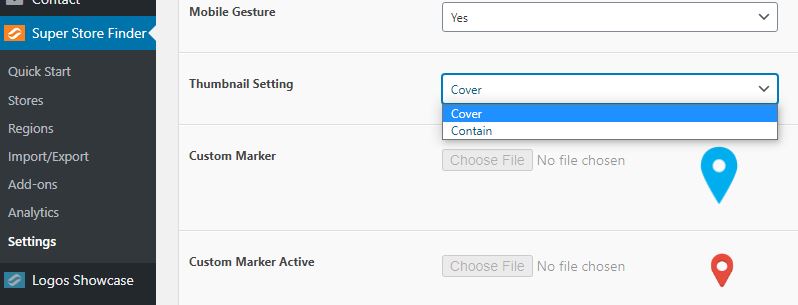
You can change the thumbnail settings from admin settings page, the results will be shown below. To show images in the result list, you can refer to this article here.
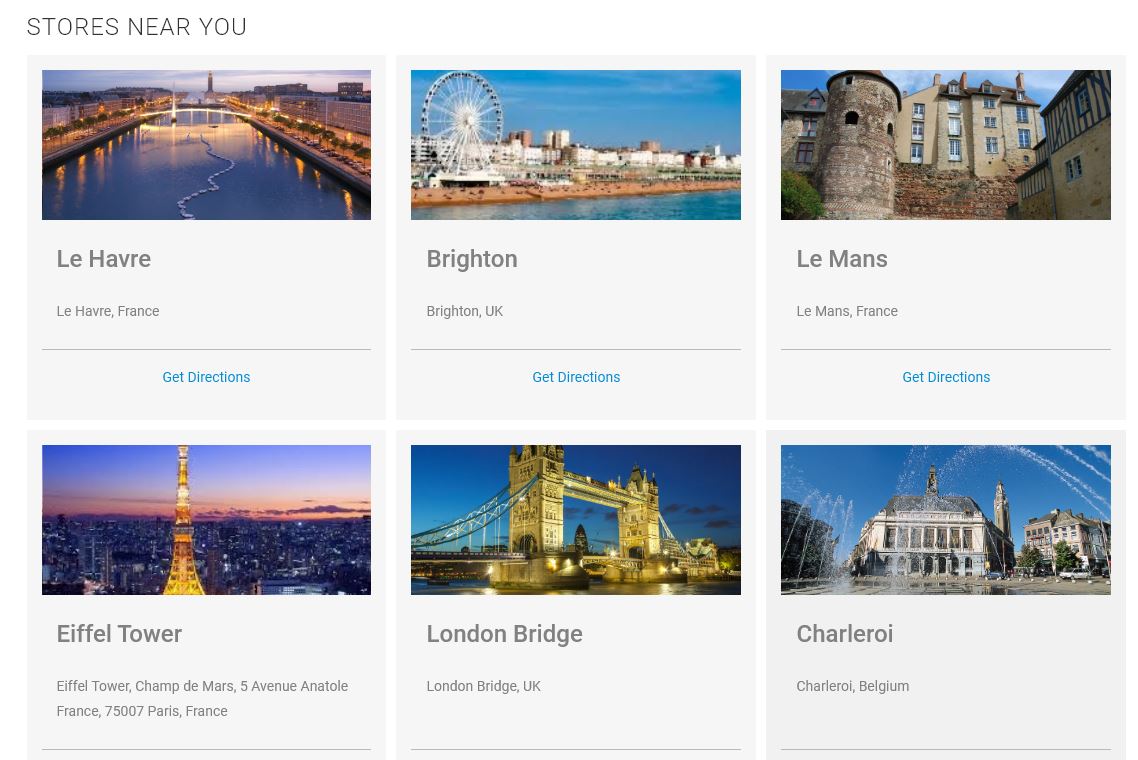
1. Cover
This is the default setting, the thumbnail image will be automatically displayed as a cover, depending on your image size, sometimes the full image will not be shown as per screenshot below.
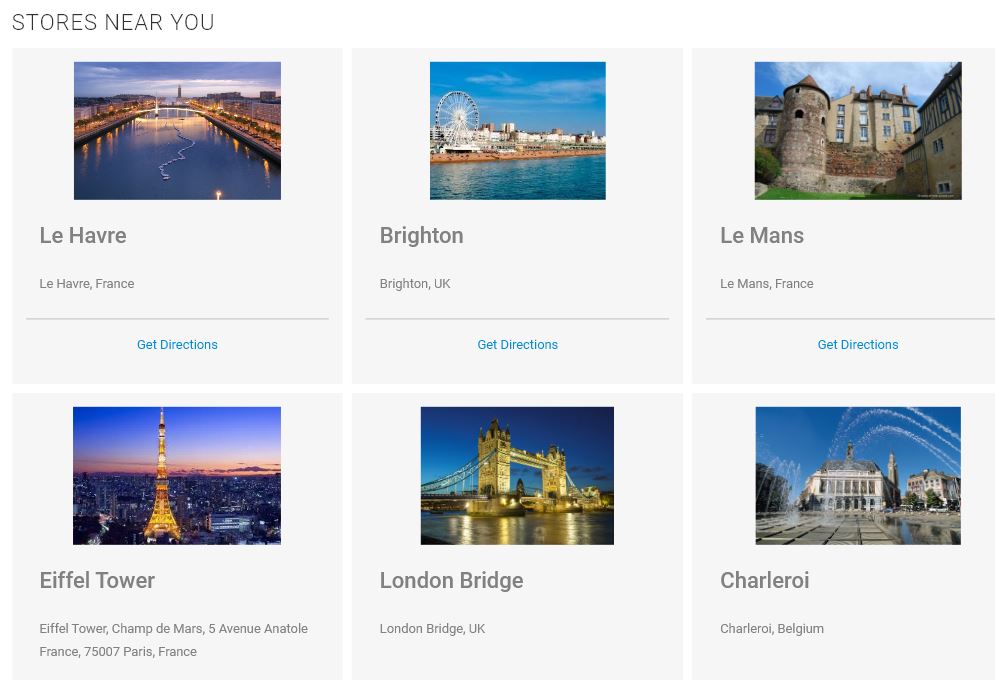
2. Contain
By using this setting, the image will be shown as full, however it might not be able to fit exactly in the result list of your store locator map.
You can use this image size (330px x 150px) or bigger with the same ratio to fit the image perfectly in the result list box.
This is more suitable for logo display instead of normal photos.
Standalone Version
For standalone, Mega Locator theme, you can paste below CSS code in js/mega-superstorefinder.js and save the file. To show images in the result list for Mega Locator theme, you can refer to this article here.
.ssf_image_setting {
background-size: contain !important;
}
Users who have LIKED this post: