Important Notice: You can follow this steps, if you have knowledge in coding / PHP. If you need customization assistance, you can request our devs team via contact form here.
1. Edit wp-content/plugins/superstorefinder-wp/ssf-wp-functions.php
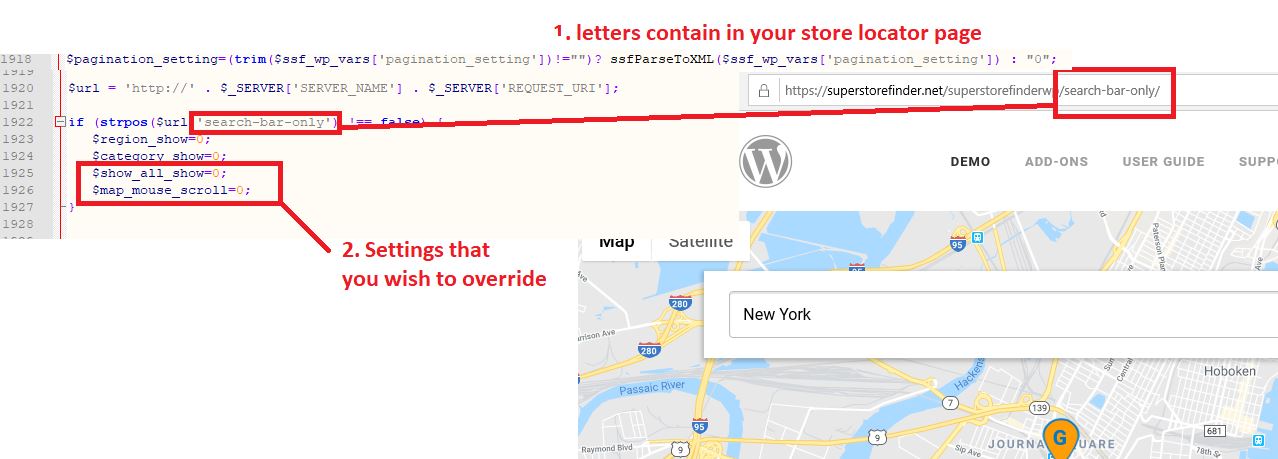
2. search for keyword $pagination_setting and refer to screenshot below before adding the code below (around line 1920)
$url = 'https://' . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'];
if (strpos($url,'search-bar-only') !== false) {
$region_show=0;
$category_show=0;
$show_all_show=0;
$map_mouse_scroll=1;
}
* Be sure to check your website is using http:// or https:// and edit the code accordingly
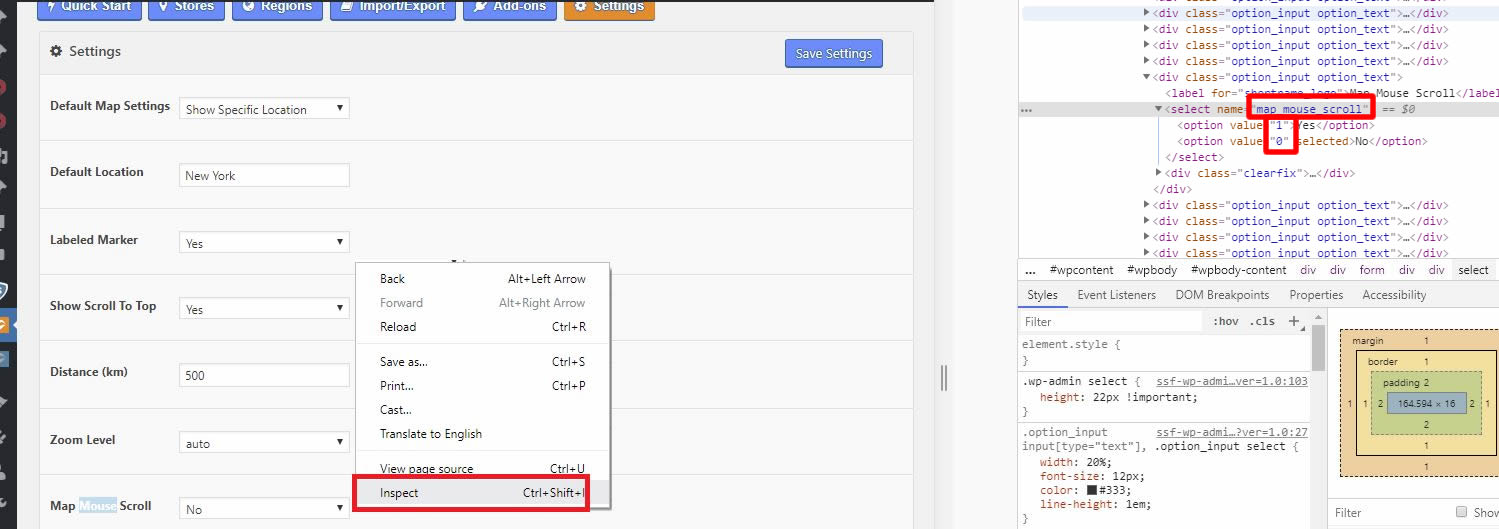
3. If you want to know the variable name for a particular setting to override, you can go to admin settings page, right click and Inspect element of the field (i.e select box or input box), you should be able to find the variable name in this case map_mouse_scroll. Just add $ dollar sign in front to override the code.
Also as highlighted in red square below, pay attention to the values if it’s 1 and 0, final output i.e $map_mouse_scroll=1;
If the values are true or false or text, you can put as below i.e
$map_mouse_scroll=1;
For Mobile Gesture for example if you inspect the values, it will be either true or false, so you override variable should be
$mobile_gesture=false;
You can override setting with string as well for example Contact Email, values enclosed with double quotes (“)
$ssf_conatct_email=”email@test.com”;