You can use CSS override in order to hide the map, you can use below css override.
.store-locator-top-half.has-searched {
height: 200px !important;
}
.store-locator-map {
display: none !important;
}
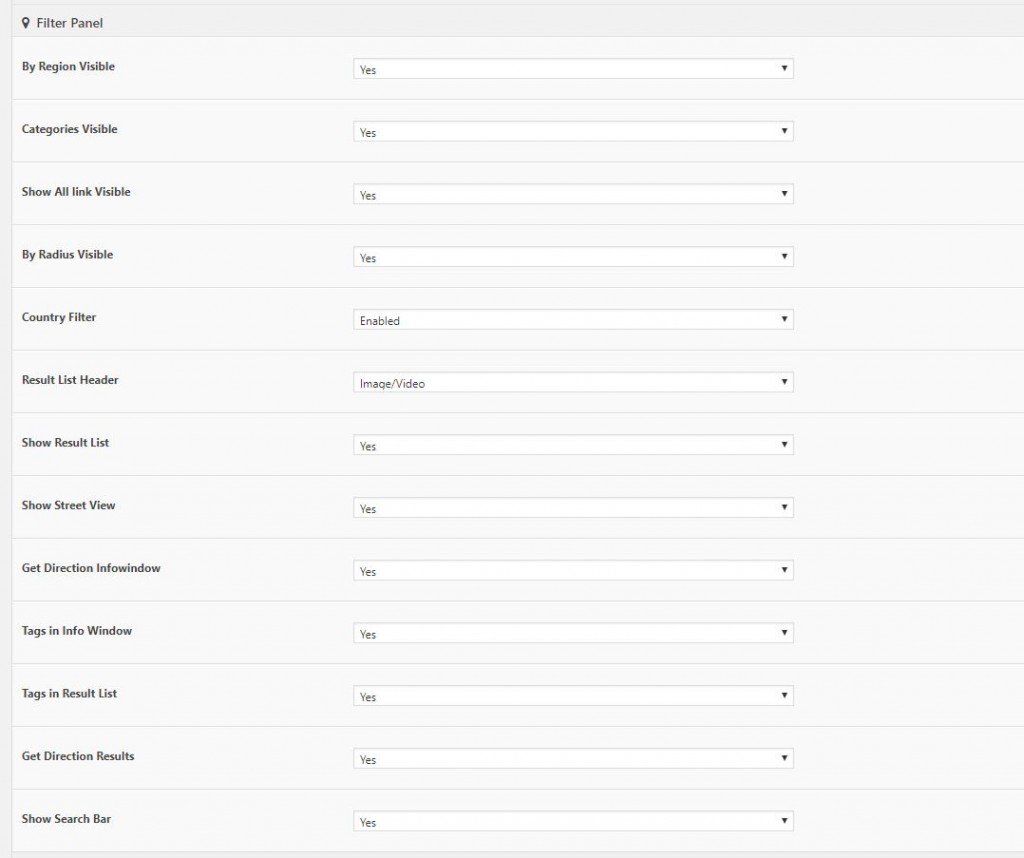
You can have the options to hide filters, search bar and other elements from WP Admin > Super Store Finder > Settings page under Filter panel section
For more info, below are articles that might be able to assist you:
1) http://superstorefinder.net/support/knowledgebase/how-do-i-find-specific-css-for-a-particular-ui-element/
2) http://superstorefinder.net/support/knowledgebase/custom-css-override-to-be-used-for-theme-compatibility/