For standalone version, you can edit the images within img/markerclusterer
For WordPress version, edit within /wp-content/uploads/addons/ssf-marker-cluster-wp/markerclusterer
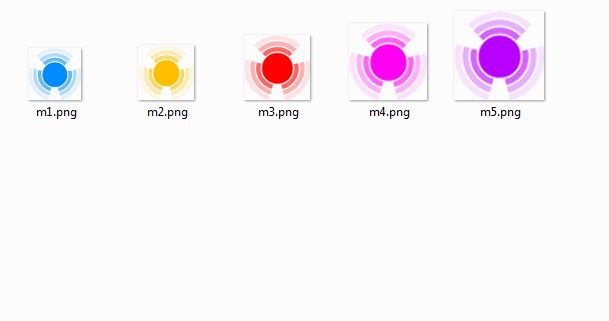
* You should be able to see the icons as below where you can edit accordingly using image editor / replacing the icons. (Take note that the icons dimensions are different in sizes)
Download more marker clusterer images below:
Advanced users who prefer to edit using code can use the info below.
As for the clusterer, you can add your clusterer styles and implement it in the MarkerClusterer function (search this keyword in Super Store Finder javascript file) and add the styles attribute (styles: clusterStyles) as sample code below:
var clusterStyles = [
{
textColor: 'white',
url: 'path/to/smallclusterimage.png',
height: 50,
width: 50
},
{
textColor: 'white',
url: 'path/to/mediumclusterimage.png',
height: 50,
width: 50
},
{
textColor: 'white',
url: 'path/to/largeclusterimage.png',
height: 50,
width: 50
}
];var mcOptions = {
gridSize: 50,
styles: clusterStyles,
maxZoom: 15
};
var mc= new MarkerClusterer(map, cluster, mcOptions);To change the text color, edit wp-content/uploads/ssf-wp-uploads/addons/ssf-marker-cluster-wp/mega-superstorefinder.js
Search for below code:
var clusterStyle = [
{
textColor: 'black',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m1.png',
height: 53,
width: 52
},
{
textColor: 'black',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m2.png',
height: 56,
width: 55
},
{
textColor: 'black',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m3.png',
height: 66,
width: 65
},
{
textColor: 'black',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m4.png',
height: 78,
width: 77
},
{
textColor: 'black',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m5.png',
height: 90,
width: 89
}
];
Change it to:
var clusterStyle = [
{
textColor: 'white',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m1.png',
height: 53,
width: 52
},
{
textColor: 'white',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m2.png',
height: 56,
width: 55
},
{
textColor: 'white',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m3.png',
height: 66,
width: 65
},
{
textColor: 'white',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m4.png',
height: 78,
width: 77
},
{
textColor: 'white',
url: ssf_wp_uploads_base+'/addons/ssf-marker-cluster-wp/markerclusterer/m5.png',
height: 90,
width: 89
}
];
Users who have LIKED this post: