This topic contains 5 replies, has 2 voices, and was last updated by ![]() Alex 8 years, 5 months ago.
Alex 8 years, 5 months ago.
How to change default zoom for category view
-
I’m using the shortcode with category on specific pages to zoom in to a specific location. Unfortunately the category zooms in to the maximum level, forcing you to zoom out several times before you can see streets and the local area.
Clicking from the globe on a single location takes you to a more appropriate zoom level.
How can I adjust the zoom level for the category view to match the zoom level when you simply click on a marker?
This is the zoom I’m looking for

This is zoomed too far in

Hi there,
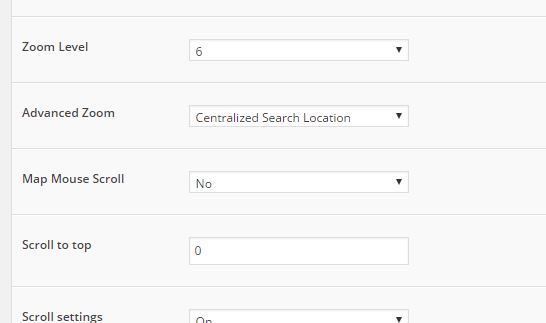
You can try to adjust the Zoom Level settings at admin which is for initial zoom only. (Also, if you’re using Manual Zoom level, it is advisable to use Advanced zoom – Fit all markers – more info available here)
If you would like to remove the auto zoom when clicking a marker, you can try to edit js/mega-superstorefinder.js and search for the following code:
_map.setZoom(14);
*Change the zoom level to a specific value (1 is zoom out farthest, 19 is zoom in closer to the location).
i.e
_map.setZoom(6);
Save and clear cache to see the results.
EDITED: To change zoom level for category view
Edit, js/mega-superstorefinder.js file
Search for the following code:
ssf_ifrane_vedio();
Add the following code below (above code):
if(map.self.getZoom() > 20){ map.self.setZoom(14); }* Change the zoom level to a specific value (1 is zoom out farthest, 19 is zoom in closer to the location).
Save and clear cache to see the results.
Cheers,
Alex-
This reply was modified 8 years, 6 months ago by
 Alex.
Alex.
-
This reply was modified 8 years, 6 months ago by
 Alex.
Alex.
-
This reply was modified 5 years, 1 month ago by
 Alex.
Alex.
-
This reply was modified 4 years, 6 months ago by
 Sofia Moss.
Sofia Moss.
-
This reply was modified 2 years ago by
 Sofia Moss.
Sofia Moss.
Changing the _map.setZoom only affects the zoom level of clicked markers. When I use the category shortcode (category with a single location) to automatically open that category it still zooms into the maximum level.
Hi there,
I’ve just checked with our devs, the plugin is using Google Maps API autofitbounds function which zooms automatically depending on number of markers being displayed which will be out of our control.
Cheers,
AlexThanks Alex. Would I be able to replace the autofitbounds code with the code that’s used to set the zoom level when a marker is clicked? At the minimum, could you point me to the js file that contains the autofitbounds function as well as the function that sets the zoom for clicked markers?
Thanks!
You’re welcome, you can try to search the keyword ‘autofitbound’ in js/mega-superstorefinder.js, as for clicked markers, you can search the keyword ‘click’ in the same file.
Cheers,
Alex -
This reply was modified 8 years, 6 months ago by
The topic ‘How to change default zoom for category view’ is closed to new replies.