This topic contains 0 replies, has 1 voice, and was last updated by ![]() Sofia Moss 2 years, 11 months ago.
Sofia Moss 2 years, 11 months ago.
Happy New Year 2023 and Super Store Finder for WordPress Patch 6.9 Release!
-
We would like to wish everyone a Blessed and Happy New Year 2023, today we’re releasing patch 6.9 for Super Store Finder for WordPress with all the features listed below.
If you wish to upgrade, ensure to update all add-ons as well and deactivate and reactivate the plugin, more details on upgrade instructions is available here.
- 1) Additional / Custom Fields
- 2) Store Locator Thumbnail Option
1) Additional / Custom Fields
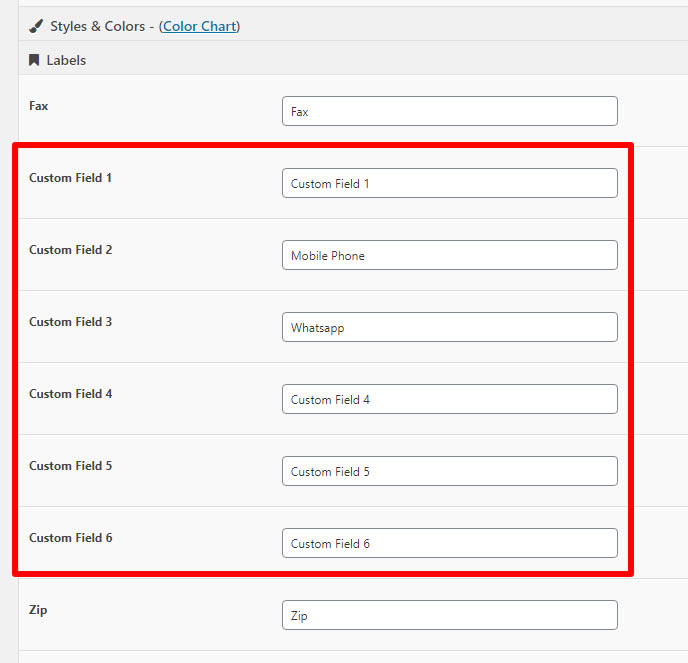
Firstly, you can go to admin settings page, under Labels tab, you can set the name of your custom fields globally for all of your stores.
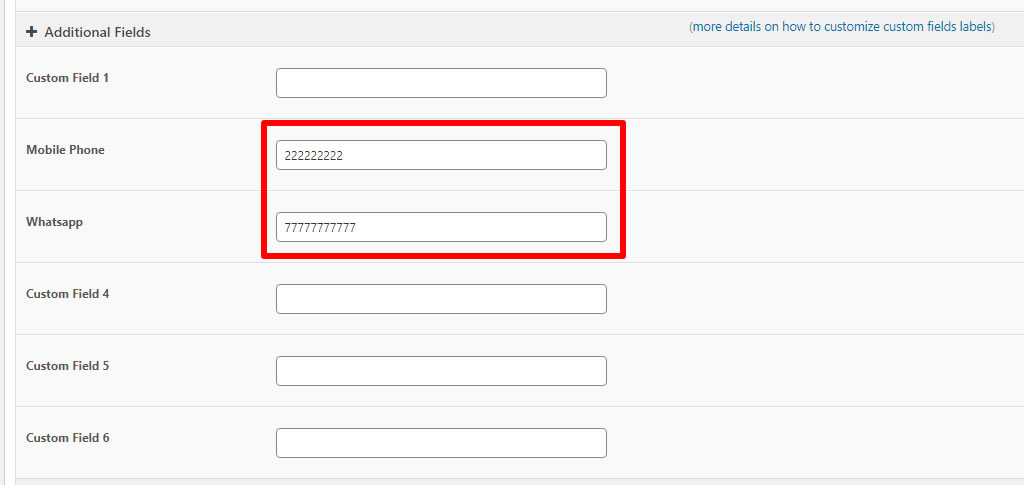
Once you’ve named your custom fields labels, when Adding/Editing store, you will see your custom fields reflected at the bottom of the form.
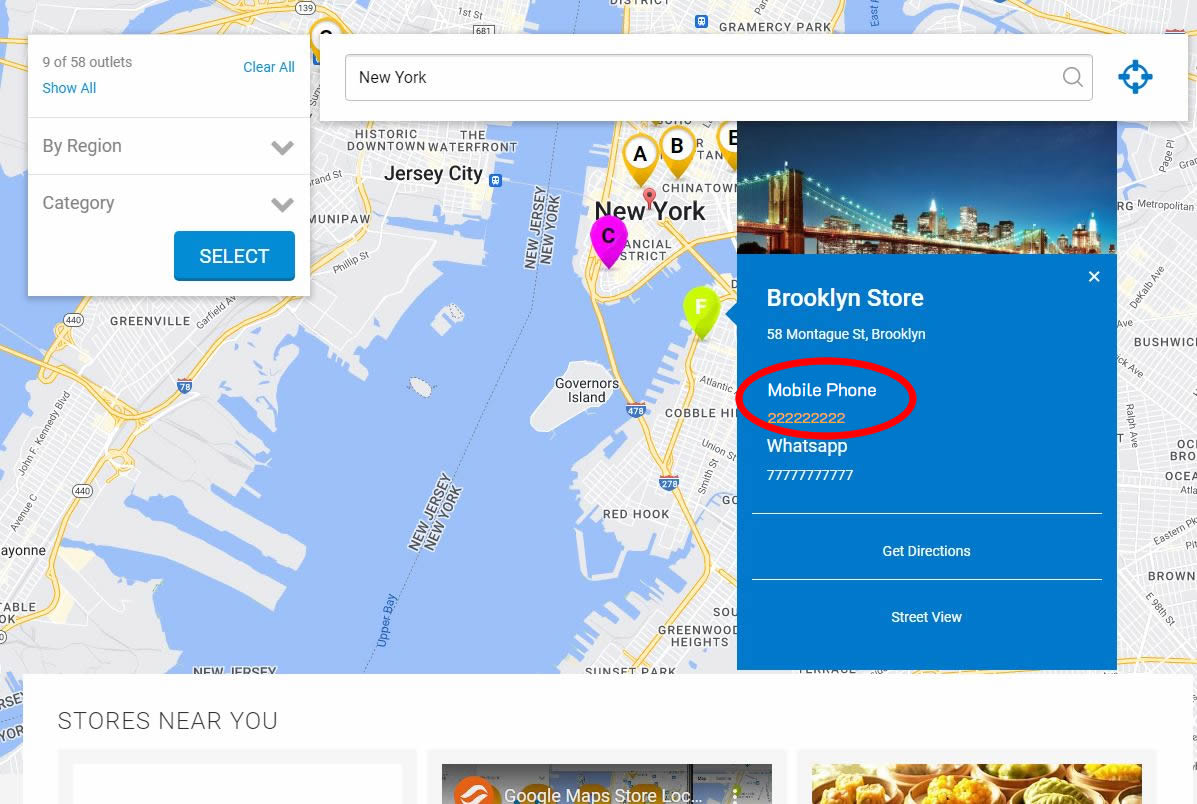
By entering info/details in any of the custom fields, they will be displayed at the frontend. Any custom fields without any details will not be displayed at frontend.
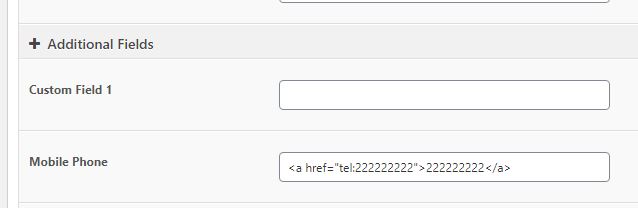
You can also enter HTML code to display any links for example link to telephone as below.
Now the frontend info for the custom field will have a link.
To display, more fields and custom fields on mobile, you can refer to this knowledge base article here.
To show more fields and custom fields in the result list, you can refer to this knowledge base article here.
2) Store Locator Thumbnail Option
WordPress Version
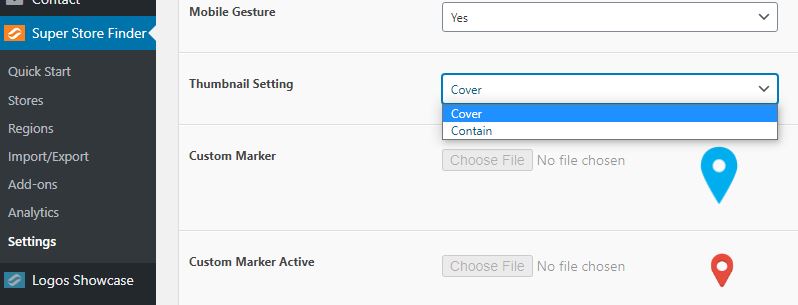
You can change the thumbnail settings from admin settings page, the results will be shown below. To show images in the result list, you can refer to this article here.
1. Cover
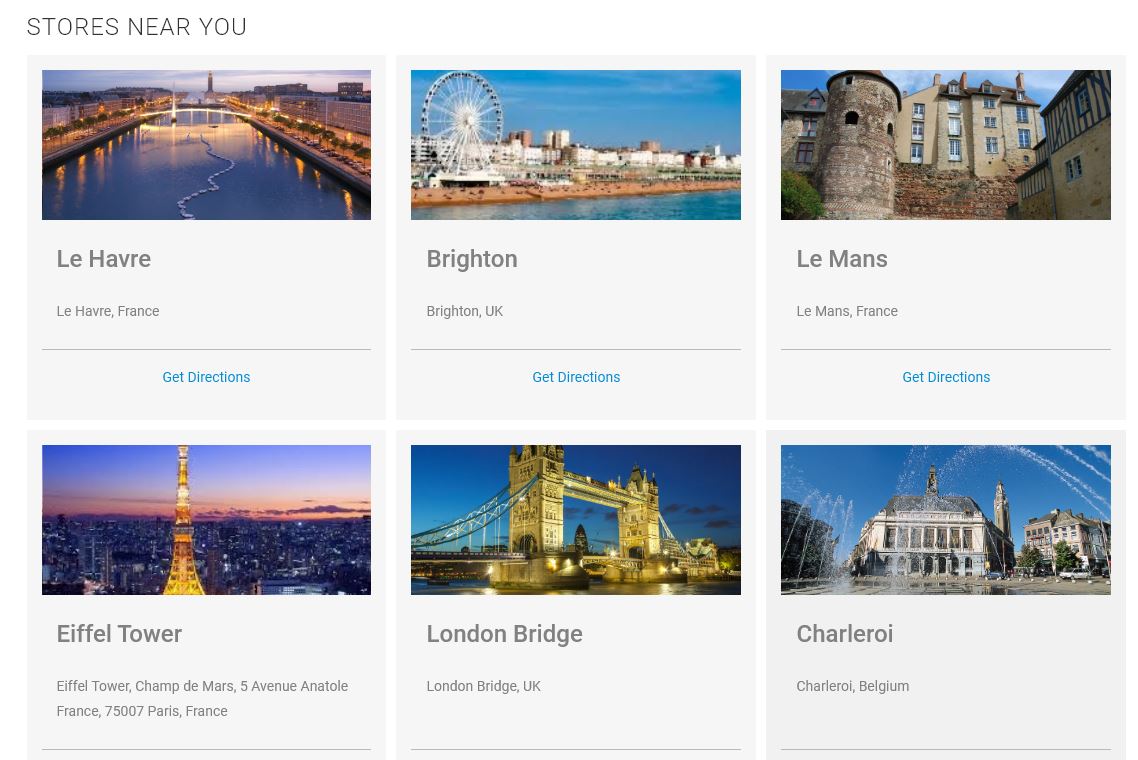
This is the default setting, the thumbnail image will be automatically displayed as a cover, depending on your image size, sometimes the full image will not be shown as per screenshot below.
2. Contain
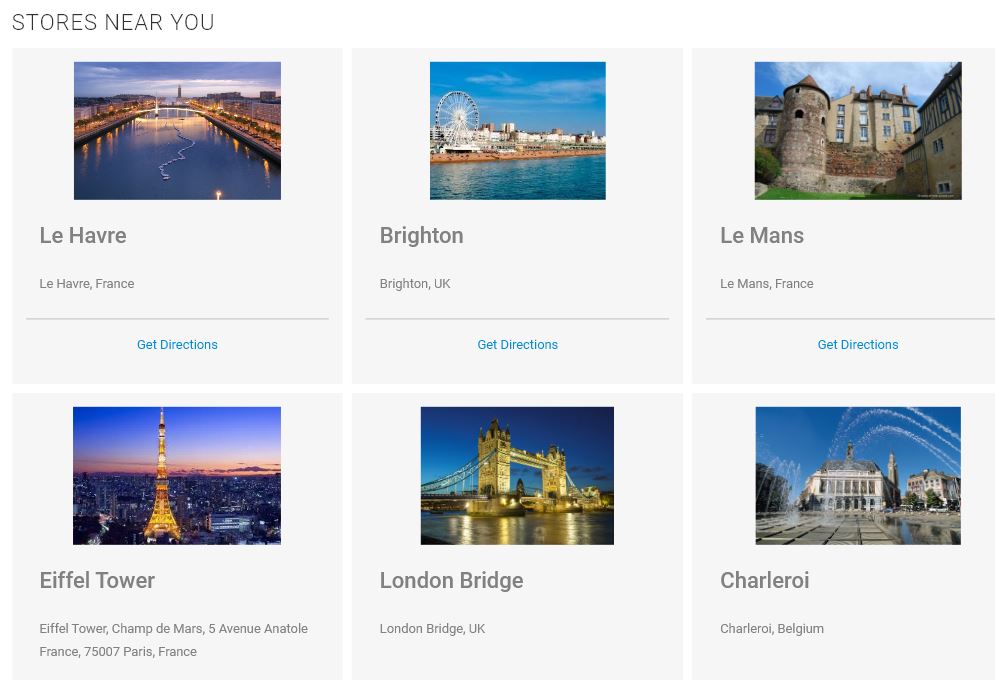
By using this setting, the image will be shown as full, however it might not be able to fit exactly in the result list of your store locator map.
You can use this image size (330px x 150px) or bigger with the same ratio to fit the image perfectly in the result list box.This is more suitable for logo display instead of normal photos.
Standalone Version
For standalone, Mega Locator theme, you can paste below CSS code in js/mega-superstorefinder.js and save the file. To show images in the result list for Mega Locator theme, you can refer to this article here.
.ssf_image_setting { background-size: contain !important; }We would like thank our community and everyone! Thanks again for all your support throughout these years!
You must be logged in to reply to this topic.