This topic contains 0 replies, has 1 voice, and was last updated by ![]() Sofia Moss 10 years, 7 months ago.
Sofia Moss 10 years, 7 months ago.
Custom CSS override for major WordPress Theme
You must be logged in to reply to this topic.
This topic contains 0 replies, has 1 voice, and was last updated by ![]() Sofia Moss 10 years, 7 months ago.
Sofia Moss 10 years, 7 months ago.
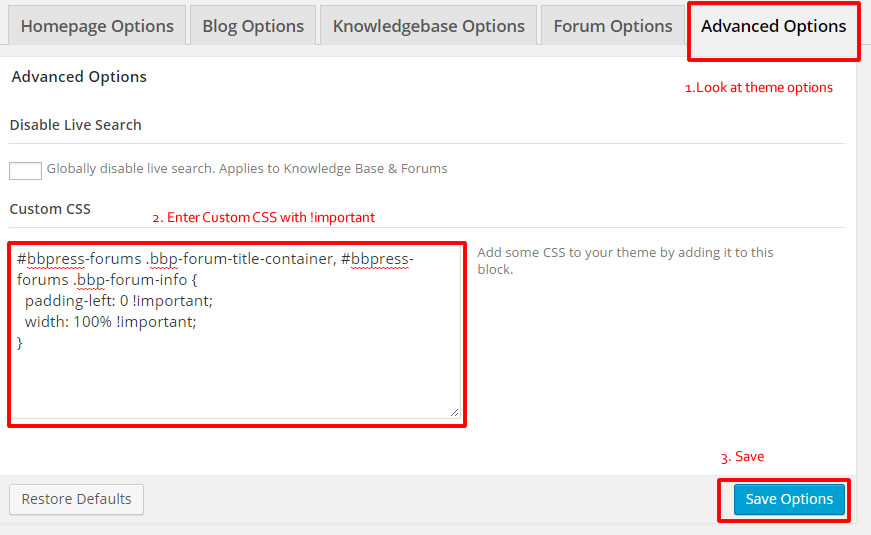
1. When using certain themes you may need to add custom css in order to make your store locator look good.
2. Usually theme has Custom Options where you can paste this css, if not you can put it in existing theme CSS or template.

3. Below are the themes are CSS override being used
A. Bridge WordPress Theme – http://goo.gl/S5yfAl (This is the theme used for Super Store Finder WP Demo)
.title {
height:50px !important;
}
.space-bottom-3x, .space-vertical-3x {
margin-bottom: 15px !important;
}
li a:hover {
color: orange !important;
}";
print 'media="all"
.column, .columns {
padding-left: 15px !important;
padding-right: 15px !important;
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
vertical-align:middle !important;
}
footer.uncover {
z-index: 200 !important;
}
#mainBackToTop{
z-index: 320 !important;
}
.main-back-to-top {
bottom: 65px !important;
}
For customization, you can post it at the forums here or send us a request here.
You must be logged in to reply to this topic.
