You can use this plugin called RTL tester which will allow Super Store Finder to be used in RTL format.
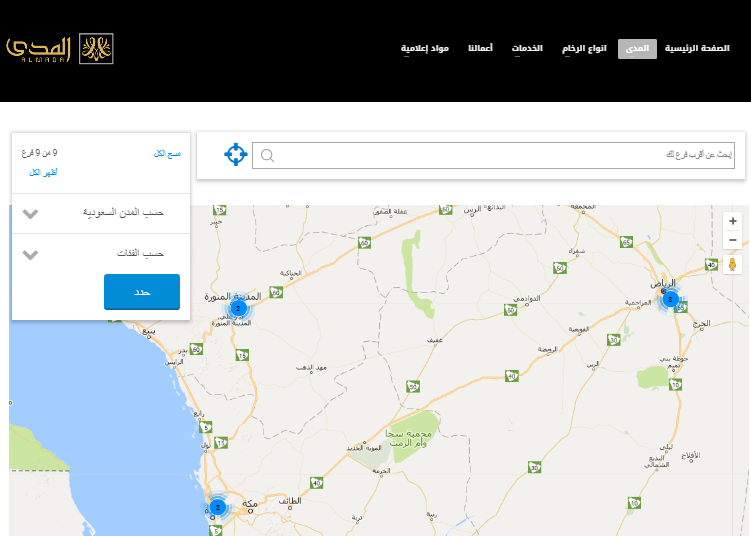
Screenshot:
To change the icon position to support RTL, you can edit css/mega-superstorefinder.css and change the following.
1. Search icon to the left
.field-holder .field-holder__icon {
right:10px;
}
to
.field-holder .field-holder__icon {
left:10px;
}
2. Filter arrow icons to the left
.arrow-toggler:after, .checkout__register__toggler:before, .section-content-toggler:before, .dropdown-arrow:after {
right:0px;
}
to
.arrow-toggler:after, .checkout__register__toggler:before, .section-content-toggler:before, .dropdown-arrow:after {
left:0px;
}
Users who have LIKED this post: