In Super Store Finder for WordPress version 6.9.6, you can adjust the map height settings from admin settings page. You can refer to the upgrade instructions here.

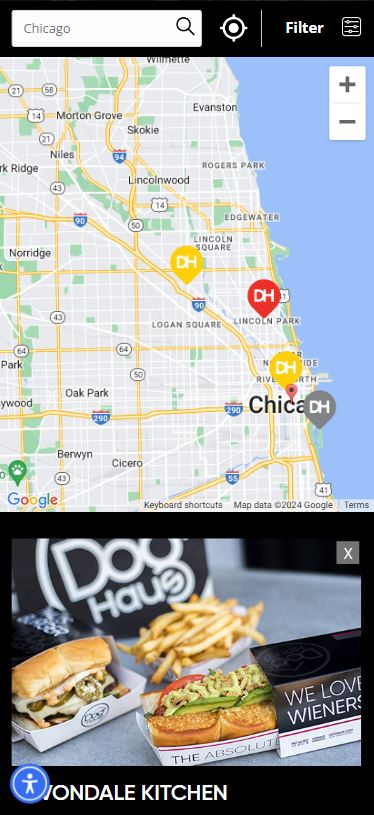
Image courtesy of Doghaus.com
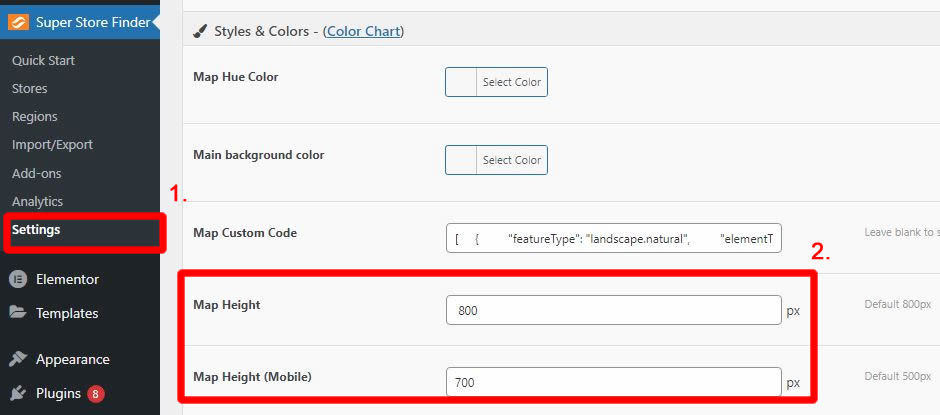
Go to Super Store Finder > Settings page and these new settings will be under Styles & Colors Tab.

Click image to Enlarge
For Older Versions
You can use CSS override in order to reduce the map height, you can use below css override.
.store-locator-top-half.has-searched {
height: 400px !important;
}
.store-locator-map {
height: 400px !important;
}
If you wish to change the map size on mobile, you can learn about CSS media queries here.
For more info, below are articles that might be able to assist you:
1) http://superstorefinder.net/support/knowledgebase/how-do-i-find-specific-css-for-a-particular-ui-element/
2) http://superstorefinder.net/support/knowledgebase/custom-css-override-to-be-used-for-theme-compatibility/
Users who have LIKED this post:
